First Time User Experiences (FTUEs) というコレクションを集めている方がいます。このコレクションでは文字通り、サービス対ユーザーの最初のタッチポイントとなるコミュニケーションを司る「First Time User Experiences(ファーストタイム・ユーザエクスペリエンス)」をアプリ中心の事例と共に紹介しています。

((c) First Time User Experiences)
これからご紹介するブログ記事「Patterns for new user experiences」ではその彼女が趣味で集めてきたコレクションを分析し、見出したファーストタイム・ユーザエクスペリエンスにおける8つのパターンを紹介しています。解説はもちろん、長所と短所、デザイン上の課題、及びその事例を各パターンごとに丁寧に紹介しています。

Show Interact, don’t tell(説明はするな、インタラクションを重視せよ)- Krystal Higgins
なぜファーストタイム・ユーザエクスペリエンスなのか?
リーンスタートアップの手法を3日間に渡って体得することができるプログラム「Lean Startup Machine Tokyo」で担当させていただいたセッション「First Impressions Matter: LeanUX Design of Landing Page」で僕は以下のように述べました。
サービスやプロダクトにとっての Value Proposition(サービス提供価値)は、対象のビジネスと顧客ニーズが交わるポイントで初めて証明され、評価されることになります。つまり、スタートアップに必要なのは顧客とのファースト・コンタクト(初めての接点)において共感を通じて意味を理解してもらうことと、それを的確に伝えることだ思っています。なぜならその後は一生使ってもらえない可能性があるからです。僕はこれを「Design for Meaning(意味のあるデザイン)」と呼んでいます。
情報過多時代、情報収集が非常に便利になり、いつでもどこからでも検索ひとつで探したい情報に到達できるようになりました。例え人伝で認知し、興味をもったとしても理解を深めるためにはほとんどのユーザーは検索を駆使して対象の情報を探そうとします。そしてこのユーザーとのファースト・コンタクトの役割を果たすのが、ランディング・ページであったり、アプリの初回起動画面なのです。
- 上記で触れた Value Proposition(サービス提供価値)はユーザーに十分に伝わっているでしょうか?
- ユーザーの記憶に残りやすい構成になっているでしょうか?
これはスタートアップに限った話ではなく、新規顧客を取り込みたいと考えているサービスにもあてはまります。人は対象と接触した際に平均0.1秒の速さで無意識の内に第一印象を抱いていることがわかっています。そして、この第一印象はその後のアクションに大きな影響を及ぼします。僕がこのセッションで伝えたかったことは、第一印象(ファースト・インプレッション)の重要性と Value Proposition(サービス提供価値)を的確に伝える方法の2つでした。ユーザーはソリューションそのものに興味があるのではなく、彼等が抱えている問題を解決してくれる答えを探しているだけに過ぎません。
そして今回簡単にご紹介するファーストタイム・エクスペリエンスはそのファースト・コンタクトを設計する際に役立てられる、1つの原則でもあります。
尚、以降は「Patterns for new user experiences」の記事を和訳してご紹介します。
ファーストタイム・エクスペリエンスの8つのパターン
- サンプルの無料提供
- ウォークスルー
- セットアップ・ウィザード
- インラインの補足
- ガイダンス・ツアー
- コーチマーク
- イントロダクション
- サインイン
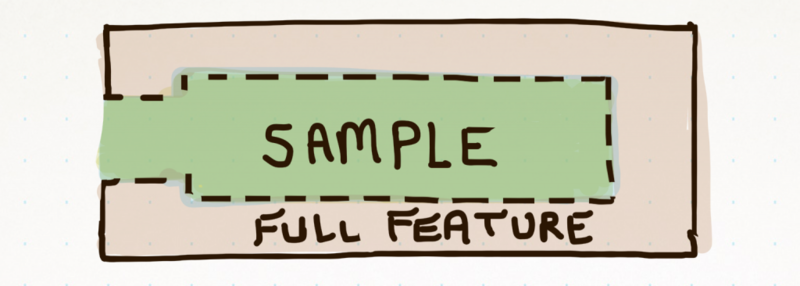
1. サンプルの無料提供
ユーザーにアカウントを開設してもらうことなく、一部機能(サンプル)を無料で利用できるようにするパターンです。30日間の無料トライアルもこのパターンに分類されます。より多くを利用したい場合にアカウントの開設を促すなど、動機付けとなる1つの有効な手段でもあります。

メリット:
- プレビュー(事前予知)によってコンバージョン後の質が向上する
- ユーザーのリスク回避にも繋がり、ポジティブな印象を与えることができる
- Value Proposition(サービス提供価値)をいち早く理解してもらうことができる
デメリット:
- サンプルとなる一定量のコンテンツを生成する必要がある
- ユーザーデータがどのように格納・利用されるのかを理解することができない
- ユーザーが放棄しないよう、より強固なコミュニケーション戦略が必要とされる

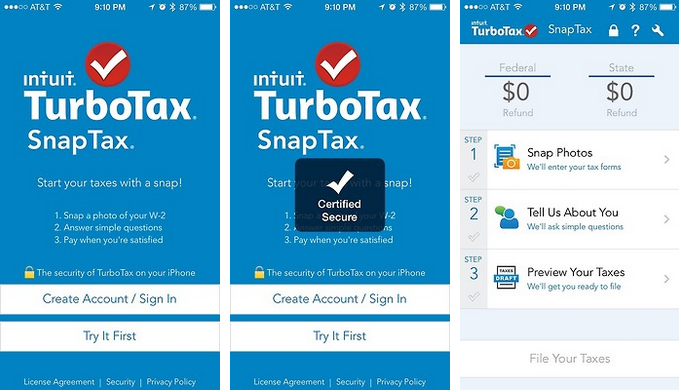
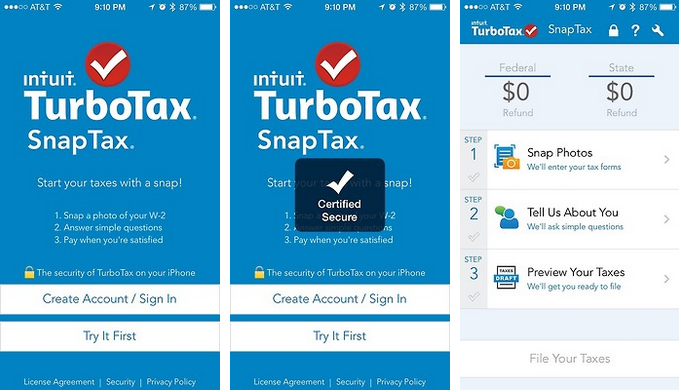
(TurboTax の SnapTax アプリでは 'Try It First(先ずは試してみる)'を提供していている)
2. ウォークスルー
ウォークスルー(またはプレイスルー)ではサービスのチュートリアルのようなエクスペリエンスを提供することでサービスの主軸となるシナリオやタスクをひと通り体験することができます。ウォークスルーでは良く一番始めに「リストを作成してみよう!」や「ゾンビをやっつけろ!」というようなゴールを設定され、通常のインタラクションに慣れてもらうことを目的としています。

メリット:
- ユーザーはウォークスルーをしながら学ぶことができる
- ゲーミフィケーションの要領でスキルを会得するような感覚を与えることができる
- 成功体験を早期に経験することでポジティブな印象を与えることができる
デメリット:
- 実施中のタスクをスキップする機能が取り込みにくい
- 説明書きが多くなり、放棄されてしまう危険性が高まる

(Plants vs. Zombie 2 というゲームでは基基本シナリオを体験できる機能をオプションとして提供している)
3. セットアップ・ウィザード
セットアップ・ウィザードではサービスの利用にあたって必要な環境設定を順に追って完了させるためのガイドを提供します。このパターンは紙媒体のスターターガイドとして、またはパソコンの初期設定のようにデジタル媒体としても組み込むことができます。セットアップ・ウィザードではサービス利用に伴う最低限必要な設定をユーザーに遂行させる必要があるため、機械的なインターフェイスが非常に多いことが特徴です。

メリット:
- 複雑な環境設定をより理解しやすい形式として情報提供することが可能
- 一定の設定が完了すれば以降の設定を自動で行うなど、その後のユーザーの負荷を軽減することができる
デメリット:
- ステップ数が多ければ多いほど、放棄される危険性が高まる
- エラー処理などによってユーザーが迷子になる恐れがある

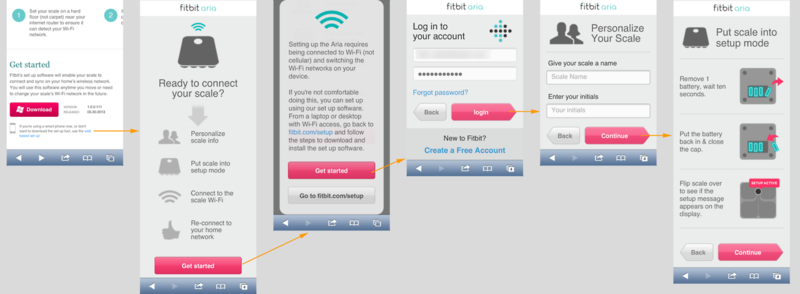
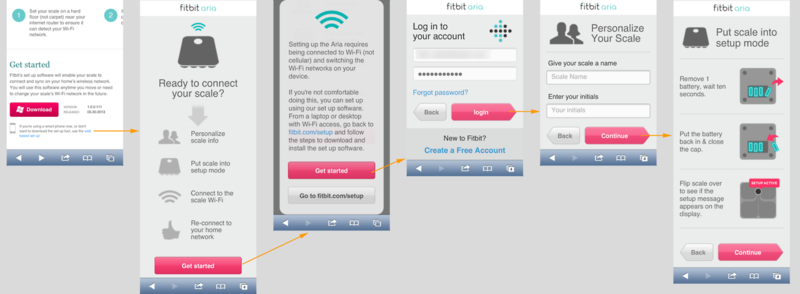
(日本でも話題の Fitbit では複数デバイスとの同期などが最低限必要な設定として含まれている)
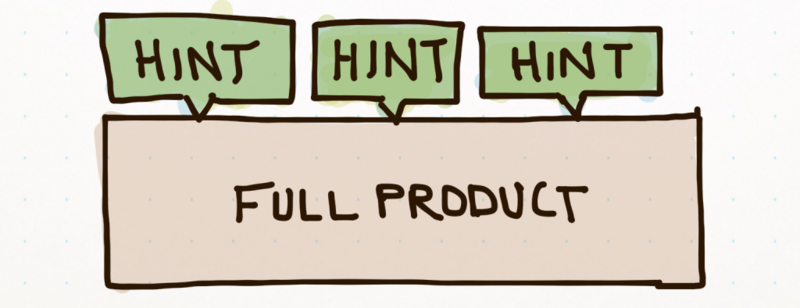
4. インラインの補足
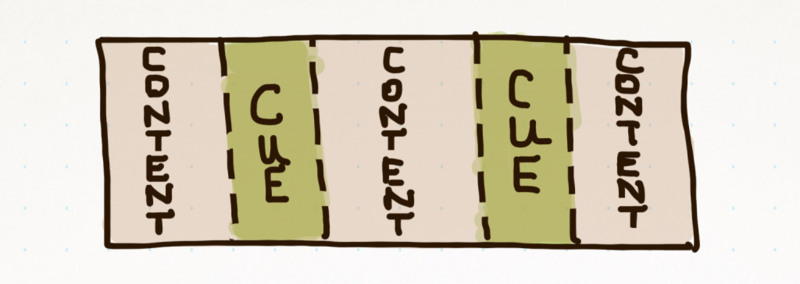
身の回りの多くのアプリにも適応されていますが、スポットのレイアウトや機能を補足するための情報として、ユーザーのインタラクションを邪魔しない程度にヒントとなるテキストやイメージが設けらているパターンです。画面から消去させることが可能な場合がありますが、多くはレイアウトや機能の一部として浸透しているケースがほとんどです。

メリット:
- 対象のレイアウトや機能とフォーマットを統一することで読みやすくなる
- 一連の体験を大きく阻害することはない
- コンテンツごとの関連性を強化することができる
デメリット:
- レイアウトや機能と同化するため注意されずに無視される恐れがある

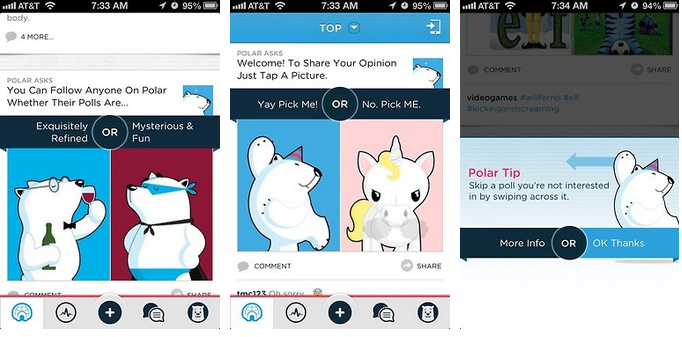
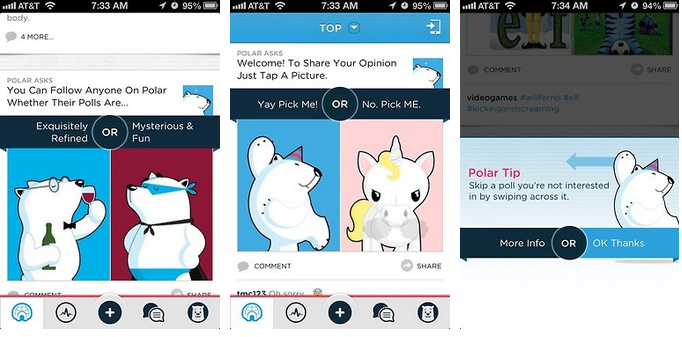
(Polar という投票アプリでは投票の仕方やティップスの閲覧方法についてインラインの補足を用いている)
5. ガイダンス・ツアー
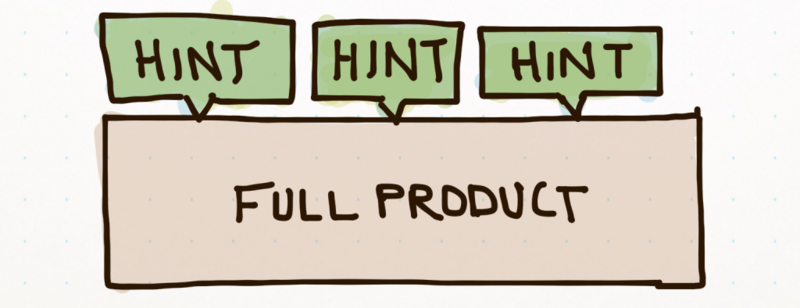
ウォークスルーのパターンと混在されやすいですが、ガンダンス・ツアーは個別のヒントがファーストタイム・エクスペリエンスにおける一連の体験内に散りばめられている様子のことを指します。良くツールチップやオーバーレイ、モーダル・ウィンドウ、オフラインであればステッカーなどのフォーマットで用いられます。サービス駆動のガイダンス・ツアーがあれば、ユーザー駆動のガイダンス・ツアーもあります。

メリット:
- ガイダンス・ツアーはユーザーのコンテクストに合わせた情報を提供することができる
- タスクや説明を単一で提供することで、記憶しやすくなる
- ユーザー駆動のガイダンス・ツアーであれば、ユーザーは自身のペースで進めることができる
デメリット:
- サービス駆動であればユーザーを置き去りにしてしまう恐れがある
- スキップできない場合はユーザーにフラストレーションを与えてしまうことがある
- ヒントが散りばめられすぎると体験が分断化されてしまい、価値が発揮されない場合がある

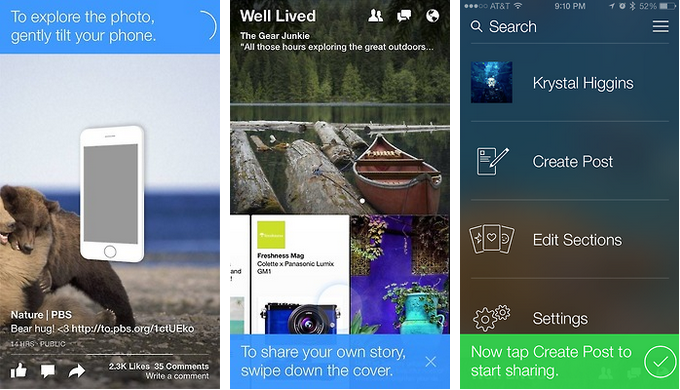
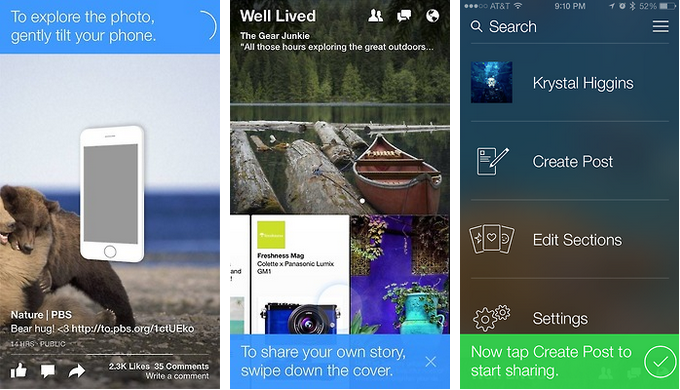
(Facebook Paper では投稿や共有などの細かなタスクを実行する際にガイダンスをユーザー駆動で表示している)
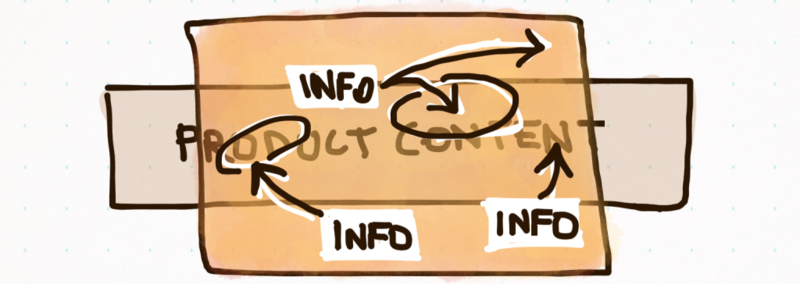
6. コーチマーク
馴染みのない単語かもしれませんが、サービス画面やアプリ内において透明なオーバーレイ上に機能やメニューの説明が表示されるパターンのことを指します。コーチ(監督)のように、どこになにがあるのかを示してくれます。テキストのみの場合があれば、矢印が画像を用いて補足されている場合もあります。

メリット:
- 実装コストが低く、ユーザーにとっても比較的馴染みのあるパターンである
- 複数のコーチマークを同一のオーバーレイ上に表示することができる
デメリット:
- 複数の情報が同一のオーバーレイ上に表示されるため、読まれない恐れがある
- インタラクションなどの動的なコミュニケーション上の解決には繋がりにくい
- テキストのみで構成される場合はテキストサイズが小さくなってしまい、可読性が低くなってしまう恐れがある
- コーチマーク表示は一度切りの場合が多いため、再度表示させたい場合の回復が困難である

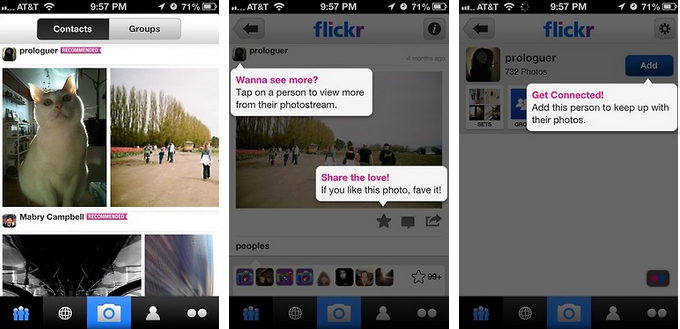
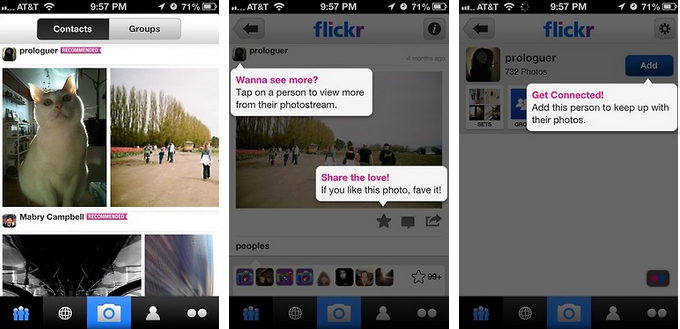
(Flickr のアプリでは画面ごとに主要メニューや機能のガイドをオーバーレイで展開している)
7. イントロダクション
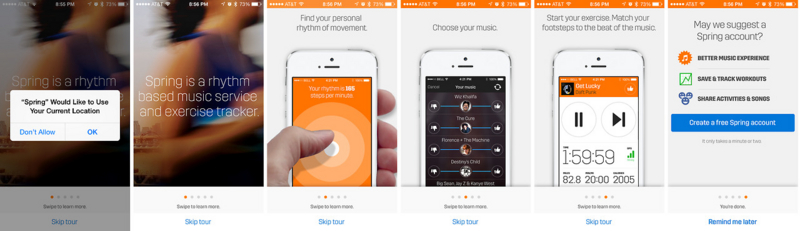
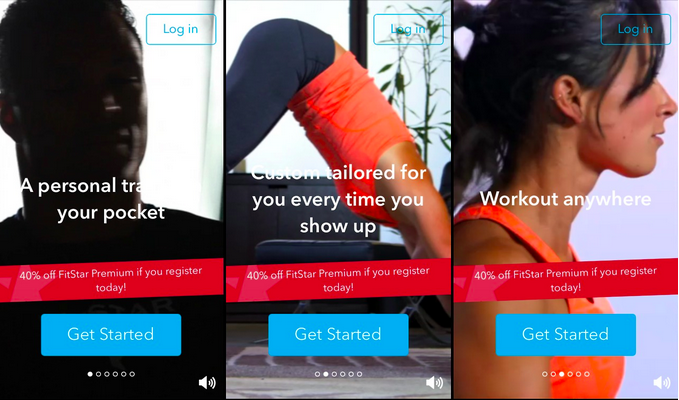
イントロダクションは、サービスの主要な機能や Value Propositon(サービス提供価値)を簡潔に説明しているパターンです。イントロダクションという名前のとおり、実際のサービスの体験が始まる前に展開されるため、ウォークスルーやガイダンス・ツアーとは異なります。イントロダクションの代表的なフォーマットには、スライドショーやビデオなどがあります。

メリット:
- イントロダクションはアンチ・パターン故にユーザーにメリットをあまり感じさせないが、以外に新規ユーザーをサポートするパターンが存在しないのであれば、イントロダクションが最適である
デメリット:
- ユーザーのコンテクストを考慮していないため、コンテンツそのものが忘れ去られる恐れがある
- すぐにサービスの利用を開始したいユーザーにとってはフラストレーションが溜まる

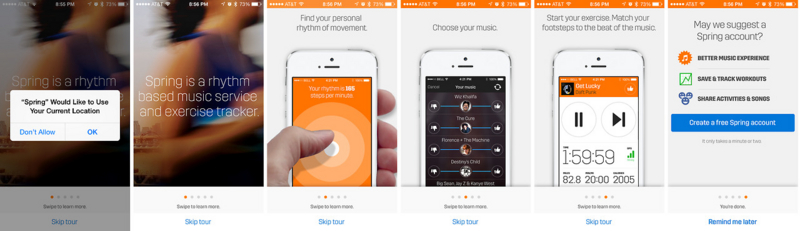
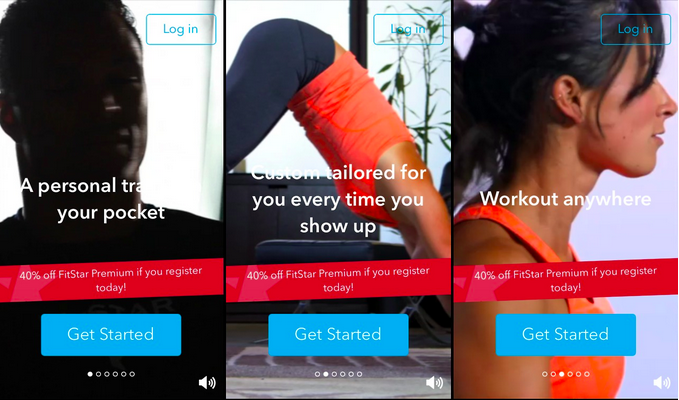
(Fitstar アプリではイントロ映像が自動で再生されるが、Get Started でスキップできる)
8. サインイン
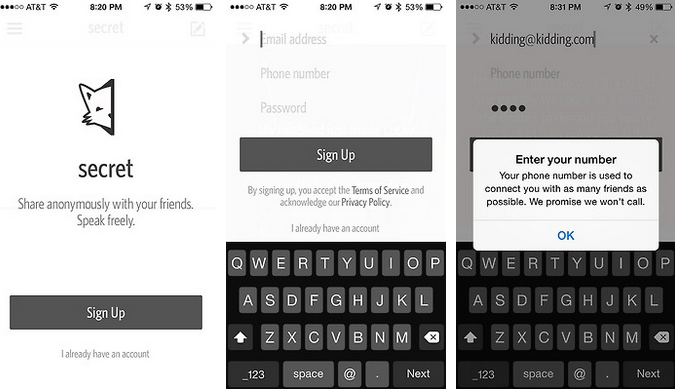
サインインはその名のとおり、アカウントの開設が必要とされる際に表示される画面のことを指します。イントロダクションを用いているサービスの多くは、その終わりにサインインを求めます。サインインに必要なフォームを新規ユーザーに押し付けることは避けるべきですが、他に逃げ道があれば別です。但し、このパターンではサインイン、サインアップ、または離脱以外に方法はありません。

メリット:
デメリット:
- リターンとして何が得られるのかがわからない
- ユーザーとサービスの Value Proposition(サービス提供価値)の間に位置する、邪魔以外のなにものでもない

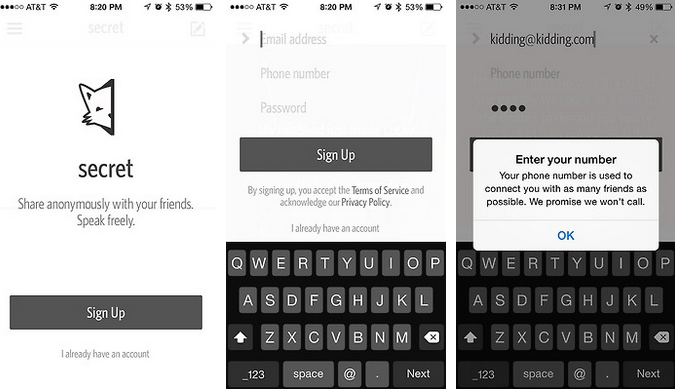
(例え匿名で利用できる secret のようなサービスでもアカウントの開設が求められる)
まとめ
いかがでしたでしょうか?この記事が優れていると感じた点は大きく分けて2つあります。1つはインターフェイスを細部まで研究されていること。もう1つはただパターン化するだけではなく、ユーザエクスペリエンスの観点から第三者的評価を用いているということです。
また、スクリーン内で表現できる要素がスマートフォンの普及などに伴い限定されてきている背景を受け、複雑化するサービスや機能とユーザーのニーズの差異を認識し、最適な教育効果をあげる「インストラクショナル・デザイン*1」が今後更に重要になってくると考えています。
今回ご紹介した、ファーストタイム・ユーザエクスペリエンスのデザインは正にインストラクショナル・デザインとも言い換えることができます。
もとは教育機関における授業設計や教材開発に役立てられてきましたが、教育を取り巻く環境を分析し、何が最も必要とされ、そして最適な手段なのかを見極めるためにとても効果的だと言われています。学生(今回の場合はユーザー)の学習効果を最大限発揮できるように授業(今回の場合は体験)や教員(今回の場合はサービス提供者)がゴールを決定するためにニーズの評価と分析を行い、導入し、評価を行います。
ファーストタイム・ユーザエクスペリエンスが大切にするファースト・コンタクトは、ユーザーのその後のジャーニーの足掛かりとなる最初のタッチポイントの重要性を問う、重要なテーマでもあります。