はじめに
当記事は11月22日(日)に開催された「UX Japan Forum 2015」でお話させていただいた内容のフォローアップ記事です。

当フォーラムのテーマは「サイレント・ニーズを探る」と題され、各セッションではプロダクトやサービスを構築する上でエンドユーサーないしいはカスタマーの隠れたニーズを抽出し、その後のサービス開発に応用するための方法や具体的なケーススタディについて語られました。
著者のセッションでは「サイレント・マイノリティ」と題し、以下2つのトピックについて解説をしました。
- ユーザーの声なき声(=サイレント)に耳を傾けるには?
- ユーザーの声なき声を少数派(=マイノリティ)に留めないための仕組みは?

また、今回のセッションでは著者が担当しているプロジェクトで正にこれから試みようとしている仕組みづくりと、今年半年かけて受講した、IDEO が主催するオンラインスクールへの参加から得られたインサイトを交えてご紹介していく予定です。
なぜ、ユーザーの「声」なき「声」なのか?
ユーザーの声を聞こうーユーザエクスペリエンス・デザインやデザイン思考の普及に伴い、この言葉をよく耳にするようになりました。
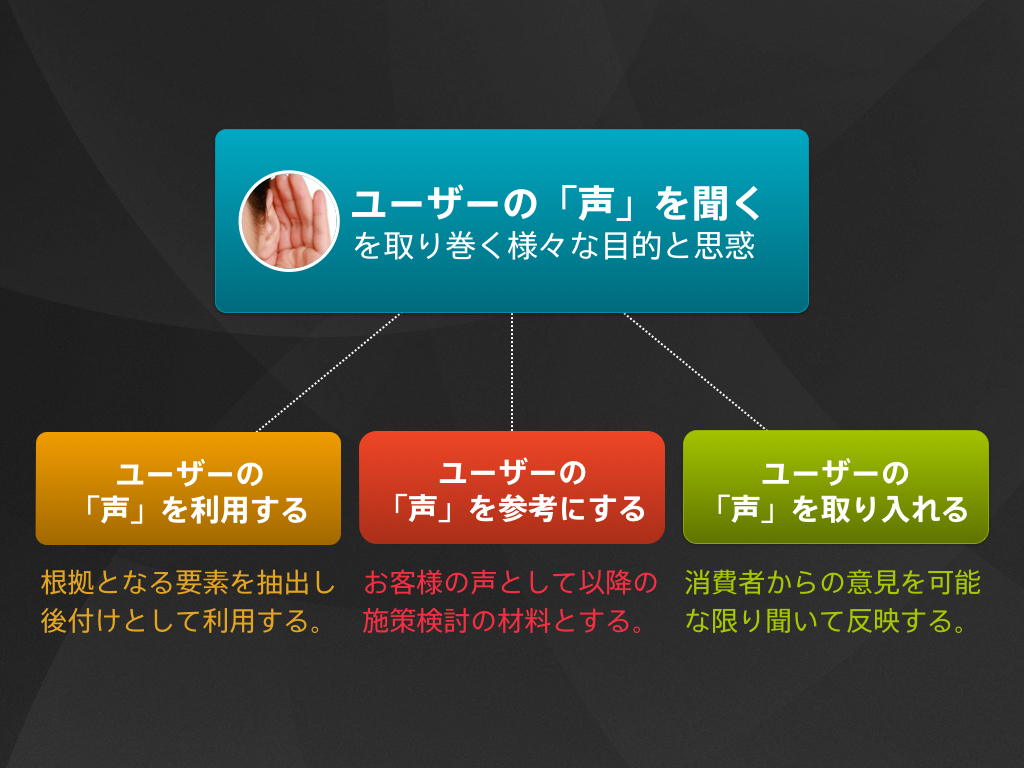
ユーザーが不在の状態からの脱却を目指し、ユーザーの声を取り入れる活動が活発になってきていますが、一方でユーザーの「声」を聞く活動には実に様々な思惑や目的が存在します。

ユーザーの声に耳を傾ける行為、手段が目的化してしまい結果として「ユーザーを知ったつもり」症候群に陥ってしまうケースです。ユーザーの声は確かにチームやサービスを前進させる強力なトリガーとなりますが、声を実現しても改善に直結せず、利用に至らないことも結果として少なくはありません。
「あの時、ユーザーはXXが欲しいと話していたのに、いざ実装してサービスに装着してみたら利用されなかった」なんて経験をしたことがある人は少なくはないと思います。
それもそのはず。その時々のコンテキストによってユーザー自身が抱える課題は変動し、解決手段もその時の判断に委ねられているため予測はできません。未来を訪ねる質問はNG、と言われる背景にはこのような過ちが存在します。
つまり、
- ユーザーの声に答えれば、ユーザーは満足するという前提が間違っている。
- 傾けるべきはユーザーの「声」ではなくユーザーの体験、ユーザーの声なき「声」なのです。
当イベントでではその重要性を理解すべく、プチワークショップを開催しました。それは、3人1組のチームを形成し、出題者を1人決めこれからお見せする質問を「声無し」で表現するというクイズ形式のものです。残された人は回答者として出題者が出題する質問を回答します。

当てることがこのワークショップの目的ではありません。同じ質問を出題する人でもサイレントでコミュニケーションしなければならないため、ボディランゲージを通じた表現のパターンは実に人によって様々です。
つまり、その人の特性を理解するには声だけではなく声なき声に注意を払う必要があります。そして注意を払うということは相手に対する関心を抱くということです。
「声なき声に耳を傾けることが無関心への最大の武器。」ー Shannon Galpin
ユーザーの声なき「声」には、ユーザーの実際の「声」以上の価値があるのです。
サイレント・ニーズを探る5つのステップ
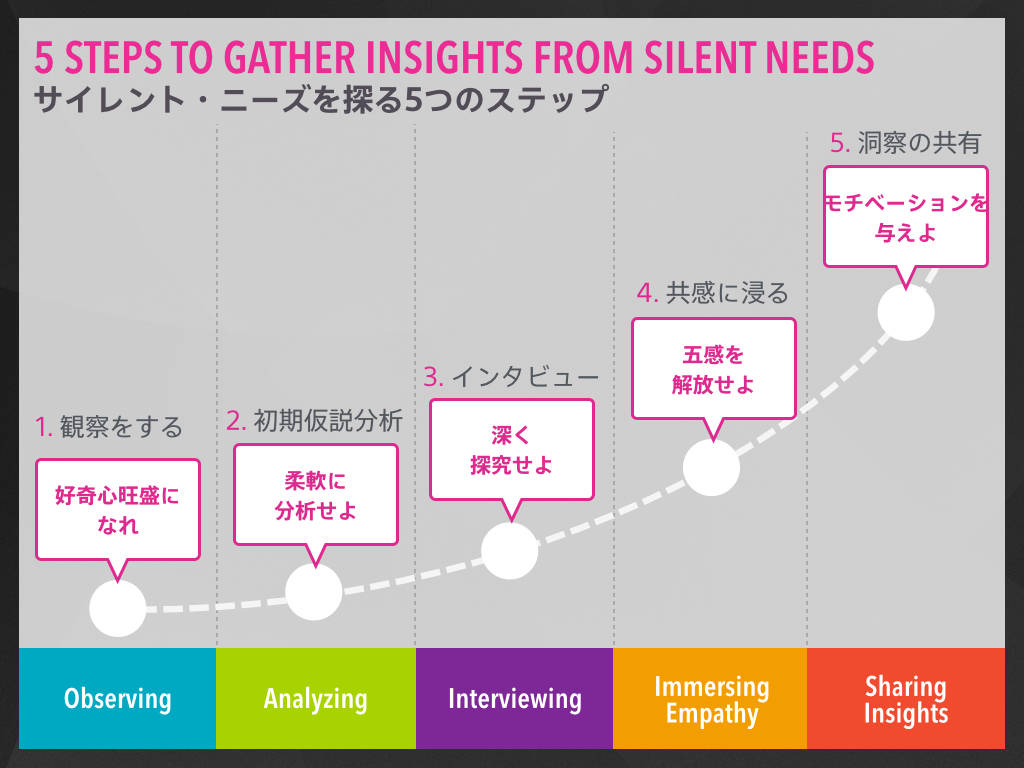
セッションの後半では冒頭でお伝えした IDEO が主催するオンラインスクールで学んだサイレント・ニーズを探るための5つのステップをご紹介します。

1. Observing(観察をする)
インタビュー実施前やエスノグラィ調査などで先ずはユーザーを観察します。観察せよ、と言ってもただ眺めているだけでは大事なインサイトを逃してしまう可能性があるため、先ずは以下のポイントを抑えることが重要です。
- その人の行動に影響を与えている因子はなにか?
例)持ち歩いている荷物、服装、など - その人の周囲の環境への適応方法はなにか?
例)周囲の観察、第三者へのコンタクト、など - 一番気にしていることはなにか?
例)気温、周囲からの反応、など - 目立ったボディランゲージやジェスチャーはなにか?
例)ろくろを回す、腕組み、など - 癖はあるか?
例)髪型をいじる、貧乏ゆすりをする、など
2. Analyzing(初期仮設分析)
対象のユーザーとのファーストコンタクト(インタビューなど)ではまず相手が自身が関わるプロダクトやサービスにおいてどの利用ステージに位置付けられるユーザーなのか(アーリーアダプター、アーリーマジョリティなど)を見極めます。
- 基本デモグラは?
例)年齢、性別、家族構成など - 行動特性は?
例)初心者、熟練者など - その人のモチベーションはどこから生まれるのか?
例)金銭的インセンティブ、など
初期段階で対象のユーザーのポジショニングを設定することで、その後の質問を変えていきます。
3. Interviewing(インタビュー)
質問構成については参考文献が世にたくさん存在しているので深くは追求しませんが、相手をより深く探求すために注意すべきポイントをご紹介します。
- オープンな質問を聞くこと(はい、いいえ、の質問は避けること)
- 「実際に見せてもらえますか?」と訪ねること
- 質問内容は広く浅く、から深く狭くへ
- その人との信頼関係を構築すること
- ギャップに注意すること
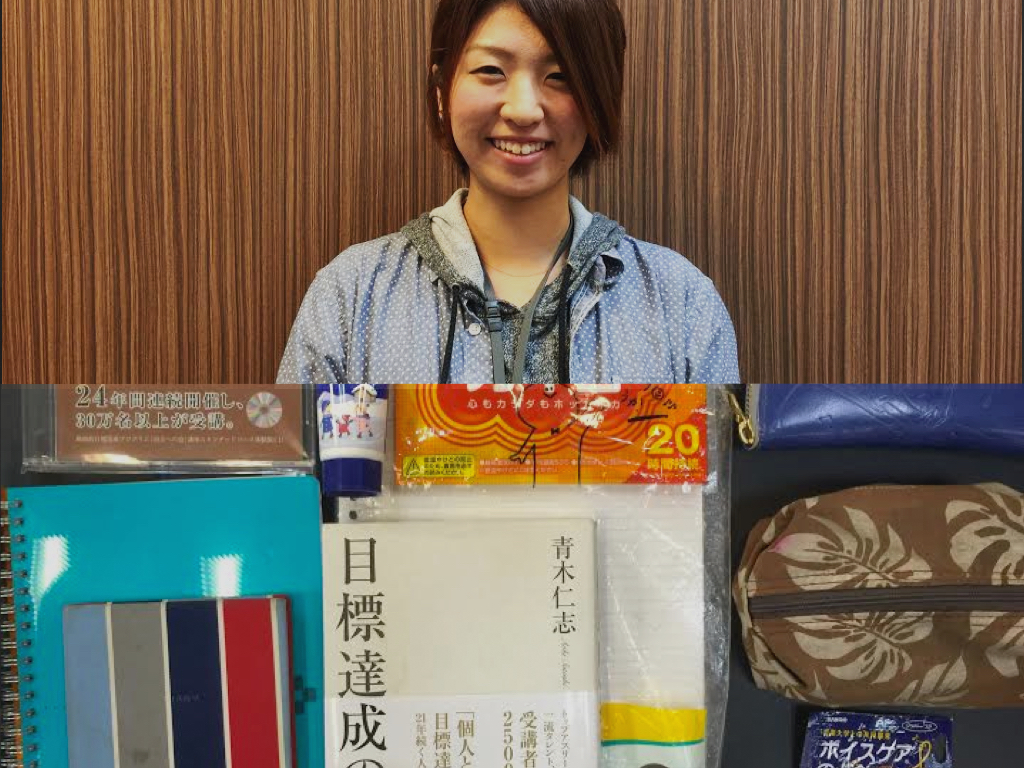
最後のギャップとはなにを指すのか?「実際に見せてもらえますか?」と訪ねる際に、その人の人間性がわかるスマホの画面やカバンの中身を実際に見せてもらうことで、声からは見えてこない本当の、その人らしさが垣間見れます。

例えば就活を控えているこの学生の場合。実に優秀そうな学生ですがボイスケア用品を常に持ち歩いているようで、就職を考えていないことがわかりました。尋ねてみると、声優さんになりたいそう。これが、インタビュー(声)からは見えてこない、ギャップです。結果としてその後の質問が深く狭くなります。
4. Immersing Empathy(共感に浸る)
インタビューや観察後は実際に自分に体験してみることが大切です。ユーザーを知ったつもり症候群からの脱却には追想体験が有効です。
- 視点を変える
- 自身にハンディキャップを与える
- DIY
- アナログな体験をする
例えば、高齢者を対象としたインタビューではメガネにグリスを塗るなど、視界の狭さを実感することで、その人の行動に影響を与えている因子に気づくことができると共に更なるアイディアの発展が見込めます。

5. Sharing Insights(洞察の共有)
チームメンバーやその他メンバーに結果を展開する時に注意すべきこと:
- 個別のデータ(個票)を収集する
- 統合と分散を繰り返し意味を見出す
- 洞察を加える
- 視点を展開する(ストーリーテリング)
重要なのは、冒頭のワークショップでもお伝えしたようにモチベーションを与え関心を抱かせることです。そのためには、ただユーザーの声を記録したメモを展開するだけではなく、カバンの中身やその人の特徴的な行動などその人の人となりがわかる要素を追加し、文字通りの「ユーザー視点」を構成します。
まとめ
ユーザーの声なき声に耳を傾けるためのサイレント・ニーズを探る5つのプロセスをご紹介しました。ユーザーの声を周囲に届ける際、発話録など実際にユーザーが口にした言葉をエビデンスとして残しておくことは決して間違いではありませんが、それだけでは周囲を巻き込むことは困難です。
料理されている様子をずっと見ていると、その料理を食べたらどんな味だろうか?と思うがあまり食べたい気持ちになるように、プロセスを見せることがやがて共感を生みます。
ユーザーの声なき声は、プロセスを見せることでしか証明できません。ただし、これはユーザーに定期的に会っていることが前提となります。
みなさんに質問です。

ユーザーを知ったつもりでいませんか?ユーザーを知ったつもり症候群に陥ってはいませんか?ユーザーのためにつくることと、ユーザー視点は異なります。
著者も、ユーザーの声なき声を少数派(=マイノリティ)に留めないための仕組みづくりを始めています。それは、月に1回、ユーザーと会話する機会を半強制的に設け、メンバーから質問したい、または会話しないアジェンダを募集し、取りまとめを行うオペレーションを設計し、定期運用を始めています。

実際にカスタマージャーニーマップのような共通の「ものさし」を作成し、定期モニタリングを兼ねたアップデートを月単位で行っています。ユーザーニーズが多様化し、変動が激しい今日だからこそ、作ったままで終わりにしないことが大切です。
実際にここから生まれた施策が多数生まれ、ユーザーへの共感が組織的に強化され始めてきました。まだまだチャレンジはあるものの、これまで以上にユーザーと向かうことが求められていることは確かです。
なぜなら、UX における協業優位性は、同じ業界の誰よりもユーザーのことを理解できているかで決まるからです。
そのためには先ず、我々自身がサイレントになっていてはNGです。さあ、ユーザーを探しに行きましょう!

このエントリーは「UX Tokyo Advent Calendar 2015」の5日目の投稿です。