* 当記事は UX Milk に寄稿させていただいた記事の転載です。
「3つの目」とは?
言い古された言葉ではありますが、みなさんは物事を捉えるための「3つの目」を聞いたことはありますでしょうか?
- 獲物を見つけるかの如く、全体を俯瞰する「鳥の目」
- 近づいて様々な角度から細部を見る「虫の目」
- 全体の流れを掴む「魚の目」

物事を捉えるときには特定の視点に偏るのではなく、複眼で捉えることで物事の真理を理解することができると言われています。わかりやすく言えば:
- マクロな視点
- ミクロな視点
- トレンドを把握する視点
と区別することができます。ネットで検索をすれば経営者やリーダーに求められる条件の1つとして語られることが多い「3つの目」ですが、私は UX デザインにこそ応用すべきであると考えます。
UX デザインにおける「3つの目」とは?
昨月、大阪にて開催された HCD-Net サロンにて私は「サービスデザインの骨格と視点」というタイトルでサービスデザインへのパラダイムシフトに伴う視点の変移についてお話させていただきました。当日発表させていただいたスライドはこちらよりご覧いただけます。
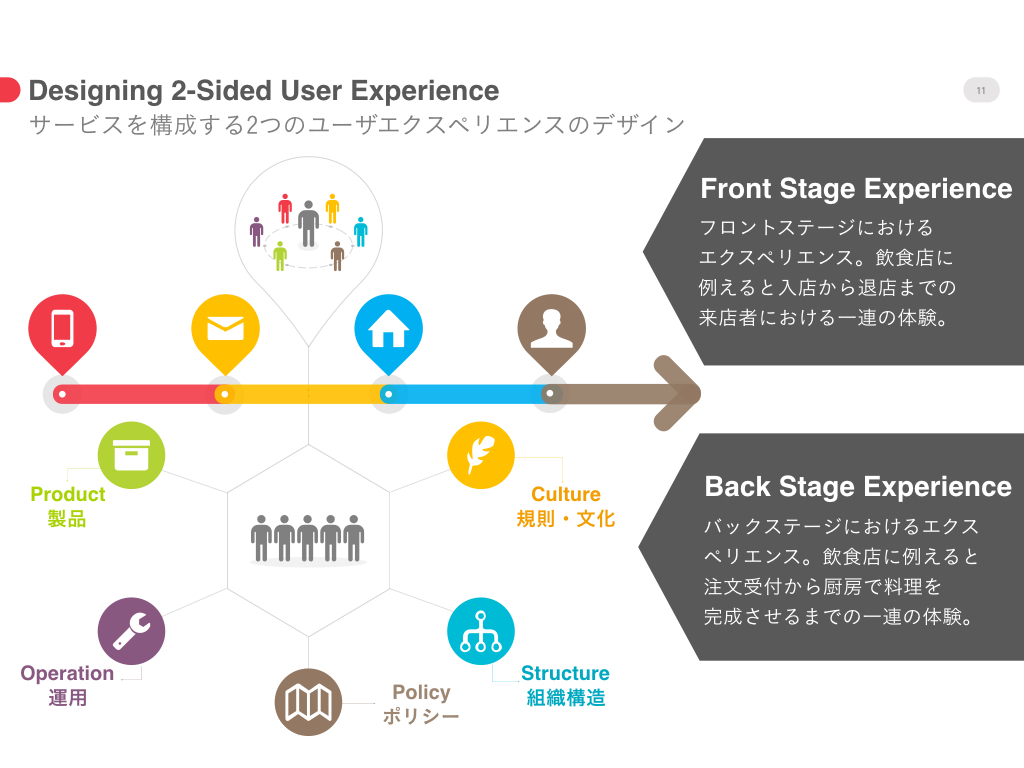
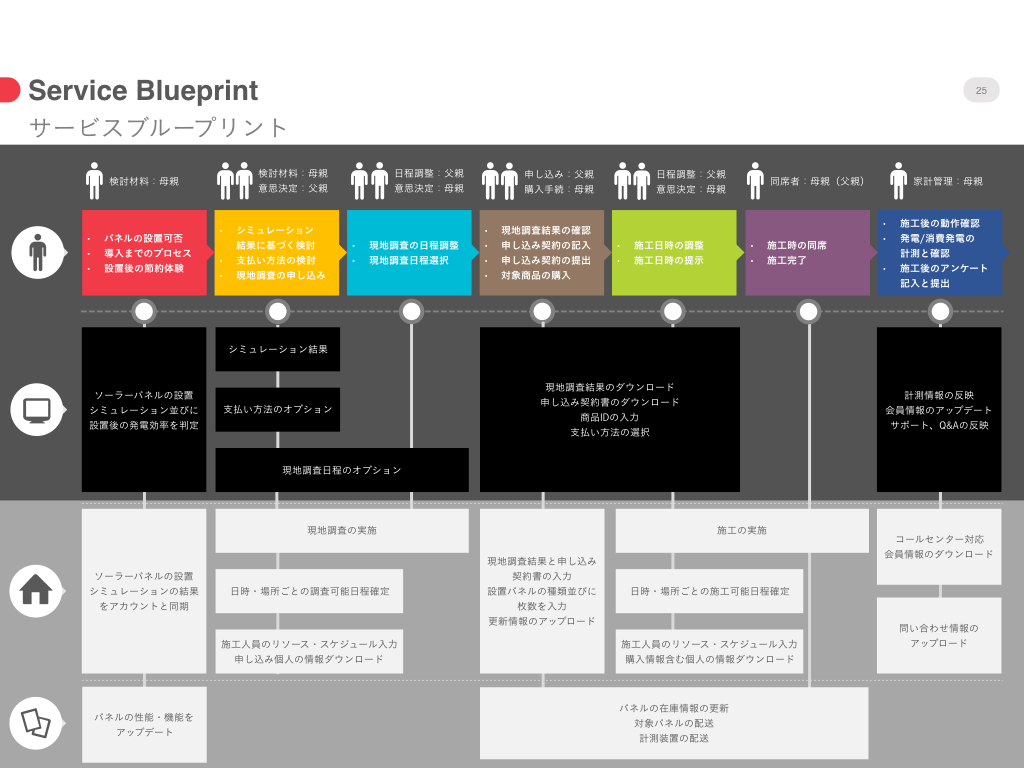
その際に、サービスそのものを俯瞰して捉えるための手段として事例と共にサービスブループリントをご紹介しました。既にご存知の方は多くいらっしゃると思いますが、サービスブループリントとは対象のサービスを1)エンドユーザー視点のフロントステージおけるユーザー体験と、2)サービス提供者視点のバックステージにおけるユーザー体験とで分けて可視化するツールです。

エンドユーザー観点で語られることが多い UX デザインですが、冒頭で述べた「鳥の目」でサービスそのものを捉えると、サービスとはエンドユーザーとサービス提供者間のインタラクションの連続性によって成立するコミュニケーションであると理解することができます。また、その中で我々が関わることが多いウェブサイトやアプリの設計やデザインはエンドユーザーとサービス提供者をつなぐ接点の一部であり、「虫の目」が活きる領域です。
最後に、前述のバックステージおけるユーザー体験、すなわちサービス提供者視点でサービスを捉えなければ実行性がありません。サービス構想を可能にするためのオペレーションや組織構造などをデザインの対象に含めるためには、正に水面下からサービスを捉える「魚の目」が求められます。

まとめると、UX デザインにおける「3つ目」は以下のようにまとめることができます:
- 鳥の目:サービス全体のジャーニーや接点を俯瞰して捉える
- 虫の目:ひとつひとつの接点を担う細部のタッチポイントを捉える
- 魚の目:サービス提供者のバックステージにおける流れを捉える
なぜ、UX デザインにも「3つの目」が必要か?
UX デザインは主にウェブ業界で語られることが多く、その対象もウェブサイトやアプリに閉じてしまいがちです。
本来であれば、今回ご紹介したサービスブループリントに従ってユーザーの体験を可視化してみると、デザインの対象はウェブサイトやアプリに閉じないべきなのです。虫の目だけでサービスを捉え、デザインの対象を限定してしまっては自分が知らない問題に直面することはなく、虫の目からしか見えない問題のみが解決の対象となってしまいます。
当たり前ですが、自分の知らない問題は解決できません。UX デザインを問題解決として定義するのであれば、本来解決すべき問題とはなにかを継続的に探る必要があります。そのためには全体を俯瞰して見る鳥の目や、サービスの裏の流れを捉える魚の目を養うことが求められます。ただ、昨今の UX デザインに関するイベントや勉強会の多くは「虫の目」留まりになっているのではないかと危惧しています。今回ご紹介した「UX デザインにおける3つの目」はどれも必要であり、ひとつでも欠けてしまうとそれぞれの良さが失われてしまいます。
言い古された「3つの目」ですが、UX デザインにも応用することによって、これまで以上に本質的理解が進むのではないでしょうか。
関連記事:






