ExperienceFellow(エクスペリエンスフェロー)というオンライン・ツールをご存知でしょうか?
THIS IS SERVICE DESIGN THINKING の著者 Marc Stickdorn氏と Jakob Schneider氏が共同で立ち上げたサービスで、一言で言えば「カスタマージャーニーマップの自動生成を可能にしてくれるツール」です(カスタマージャーニーマップとは?については「ユーザーエクスペリエンス・ジャーニーマップ」をご参考ください)。

ExperienceFellow とは?
ExperienceFellow が掲げているコンセプト「Research customer experience」が示す通り、被験者のエクスペリエンス(体験)を記録し、ジャーニーマップとして可視化するだけではなくチーム内でジャーニーマップを起点にコメントや洞察を登録・評価することができるサービスデザインのためのツールです。
ExperienceFellow の使い方
ExperienceFellow の使い方を説明します。
- 依頼者側がデスクトップのサイト上にプロジェクトを登録する。
- 被験者側がモバイル・アプリケーション上でプロジェクトに参加する。
- 被験者側がモバイル・アプリケーション上でエクスペリエンス(体験)を登録する。
- 依頼者側がデスクトップのサイト上でプロジェクトを終了する。
- 依頼者側のデスクトップのサイト上に反映された被験者の入力データを評価・考察する。
- 依頼者側が登録されたデータをジャーニーマップとして出力する。
ステップ1:依頼者側がデスクトップのサイト上にプロジェクトを登録する
先ず、依頼者側がプロジェクトと関係するメンバーをデスクトップのサイト上に登録します。
尚、当サービスが未だβ版ということもあり2014年12月度の利用料は無料となっています。今回は、僕のプライベート旅行で試験的に使用したデータを元に再現しています。

ステップ2:被験者側がモバイル・アプリケーション上でプロジェクトに参加する
プロジェクトが登録されると、今度は調査の対象となる被験者に情報を入力してもらうためのアクセスコードを QR コード形式で提供します。被験者は事前にインストールが必要な ExperienceFellow のモバイル・アプリケーション経由(2014.12.19時点では iOS のみ)で QR コードを読み取り、プロジェクトに参加します。

ExperienceFellow のアプリケーション内、被験者のモバイルデバイスにプロジェクトが登録されました。上記のキャプチャは既に使用済みのデータであるため幾つのデータが登録済みか、プロジェクトごとに表示されます。
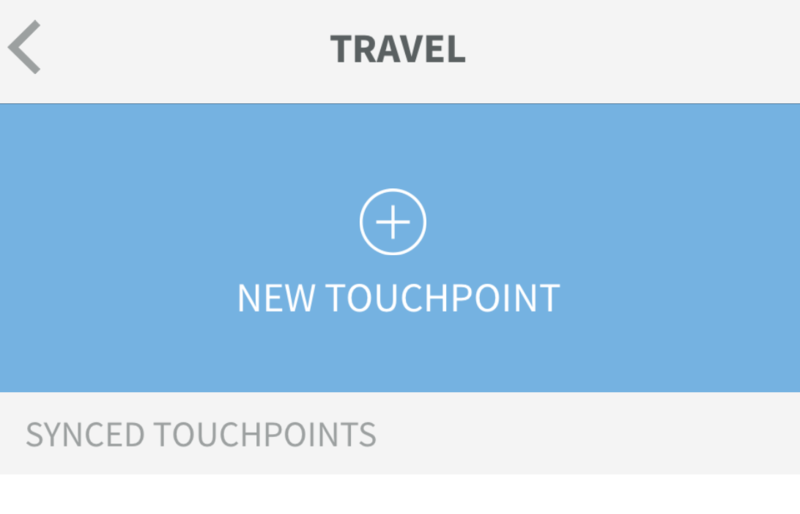
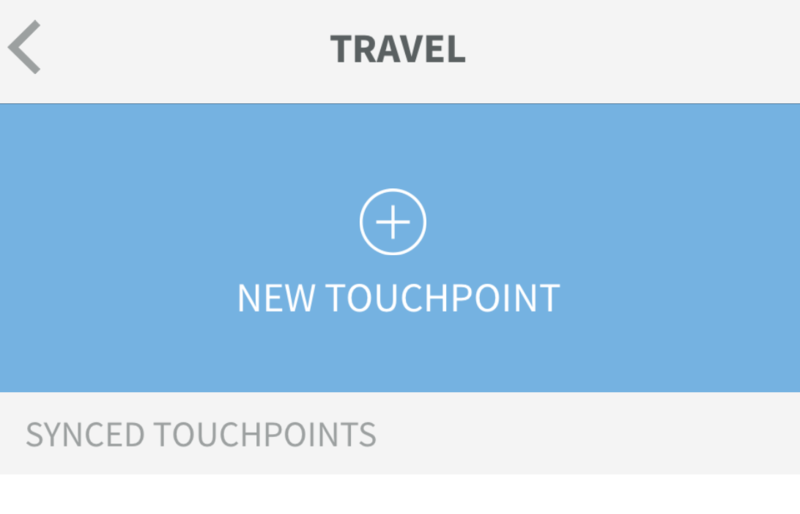
ステップ3:被験者側がモバイル・アプリケーション上で体験を登録する。

プロジェクト登録後よりすぐに体験の入力を開始することができます。ここでは「NEW TOUCHPOINT」としていますが、「NEW EXPERIENCE」とラベルを編集することができ、被験者に取って自身の体験またはジャーニーの入力しやすさを考慮して依頼者側で選択できるようになっています。
タッチポイントごとの登録(=NEW TOUCHPOINT)は被験者にとってサービス提供者側とのインタラクションを意識させなければいけないため、よりニュートラルな情報を得たいのであれば日記のような感覚で入力を促すことができる体験ごとの登録(=NEW EXPERIENCE)が良いかもしれません。

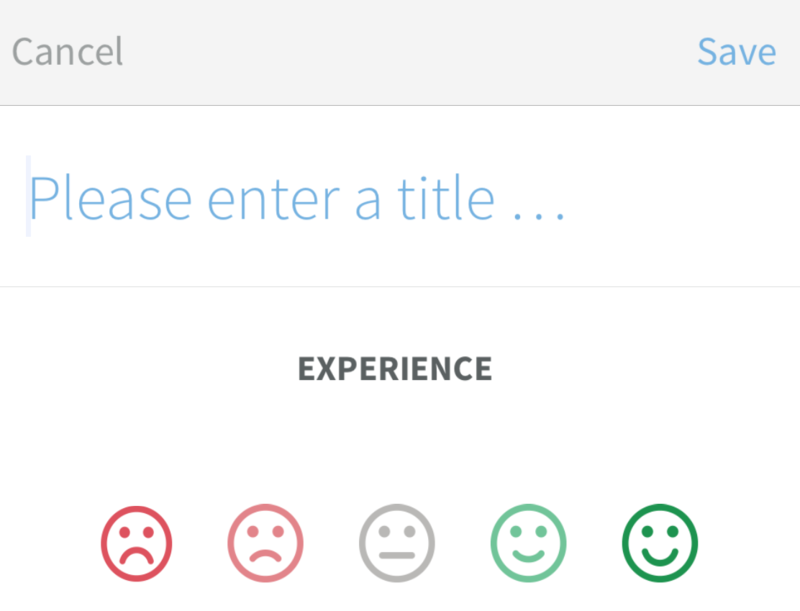
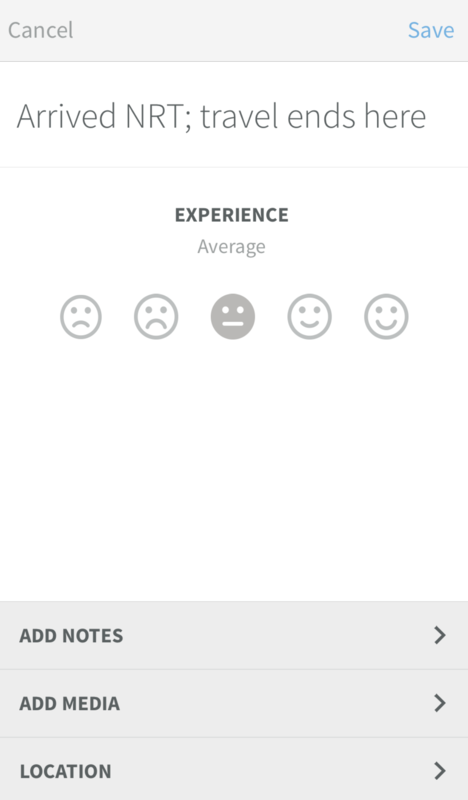
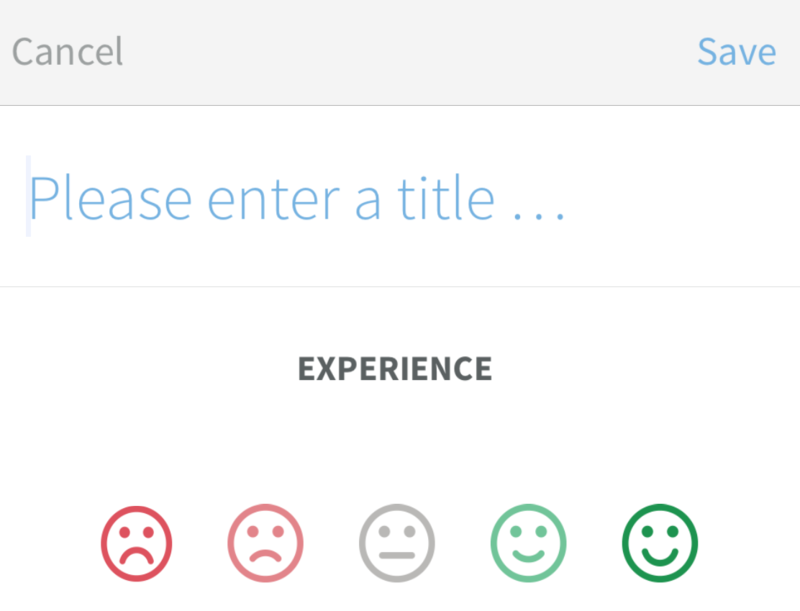
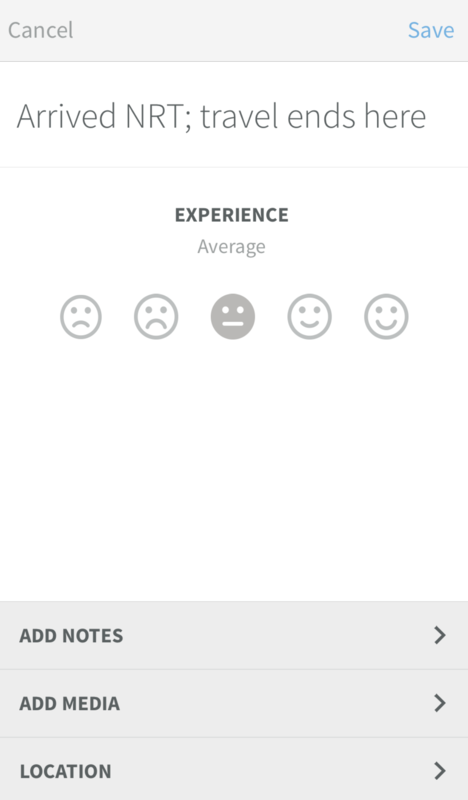
入力画面は至ってシンプルです。体験した出来事を一行で記入し、5段階評価でその時の感情を選択します。

加えて、メモやその時の体験を記録するための写真やビデオなどのメディアファイルを添付することもできます。LOCATION(位置)機能はモバイル・アプリケーションのGPS機能がアクティベートされている場合のみ、位置情報が付与されます。
登録後には定期的に登録データを依頼者側のデスクトップサイト上に送るために同期する必要があります。
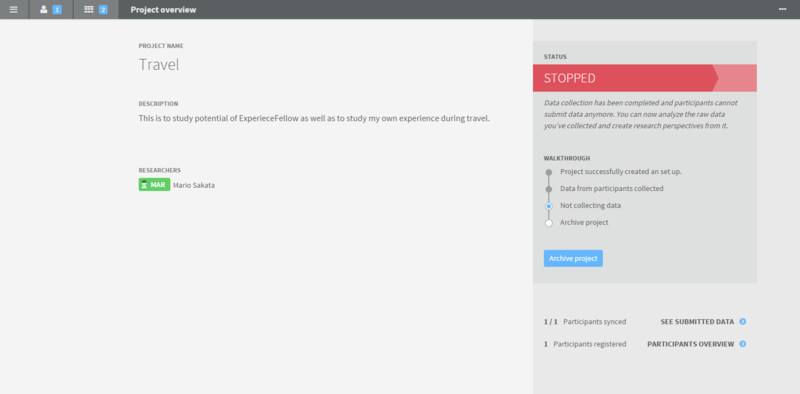
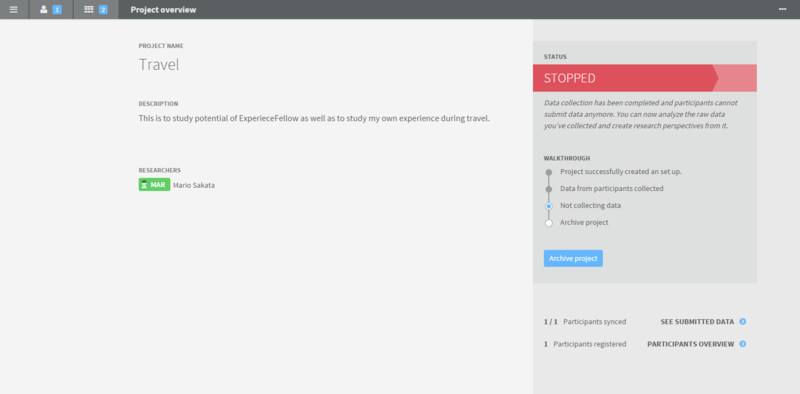
ステップ4:依頼者側がデスクトップのサイト上でプロジェクトを終了する。
プロジェクトの終了は依頼者側がデスクトップサイト上のダッシュボードで宣言することができます。

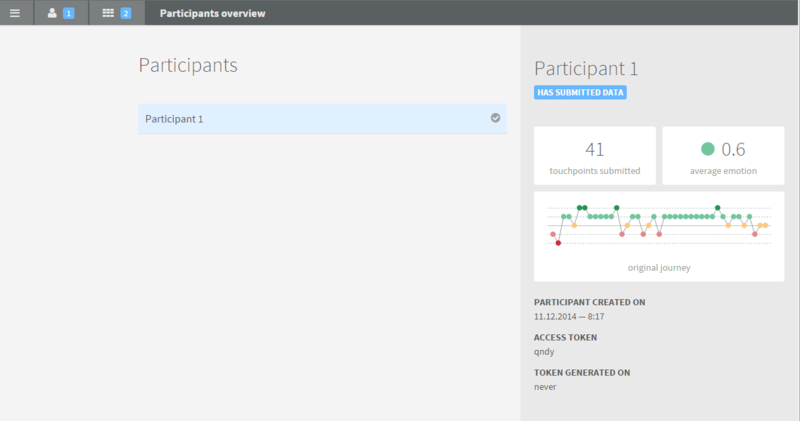
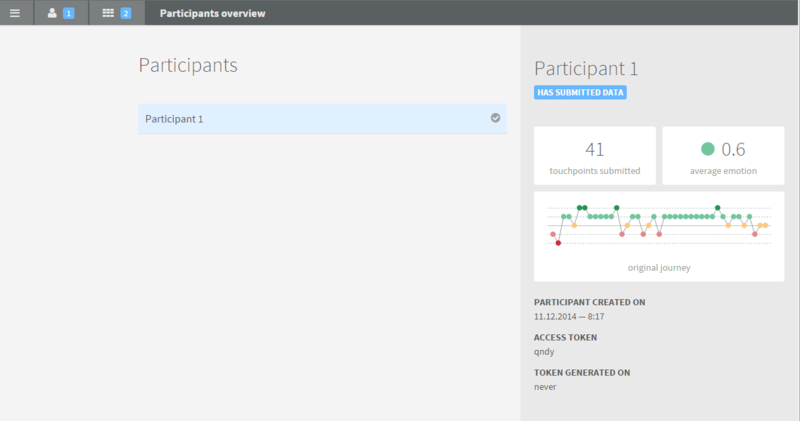
入力されたデータがダッシュボードに集約され、被験者ごとにデータを閲覧することができます。ダッシュボードでは総データ数、感情の平均スコア、簡易ジャーニーマップがサムネイルとして表示されます。
ステップ5:依頼者側のデスクトップのサイト上に反映された被験者の入力データを評価・考察する。
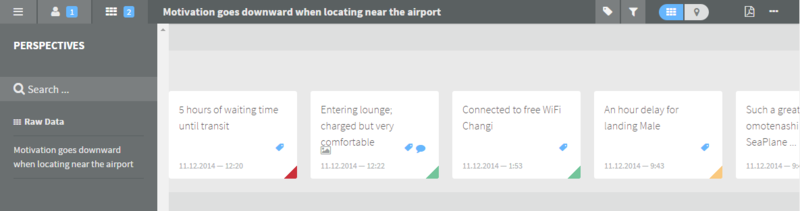
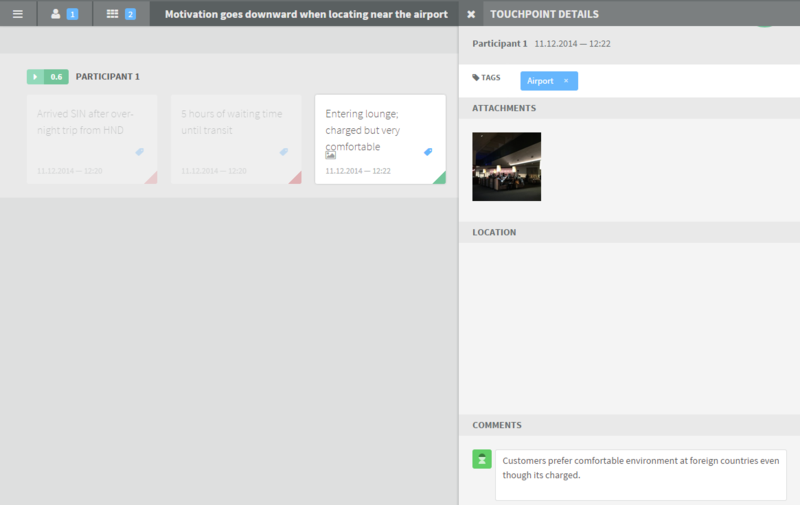
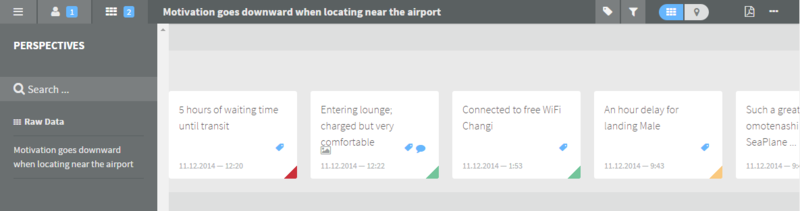
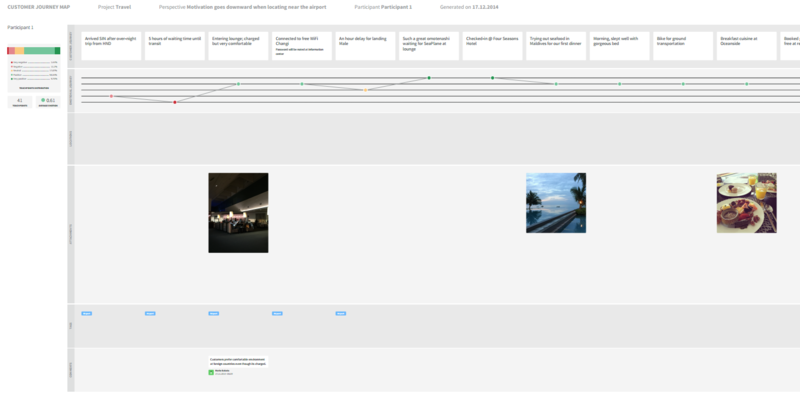
被験者ごとのデータを選択すると、入力したデータが時間軸で表示されます。

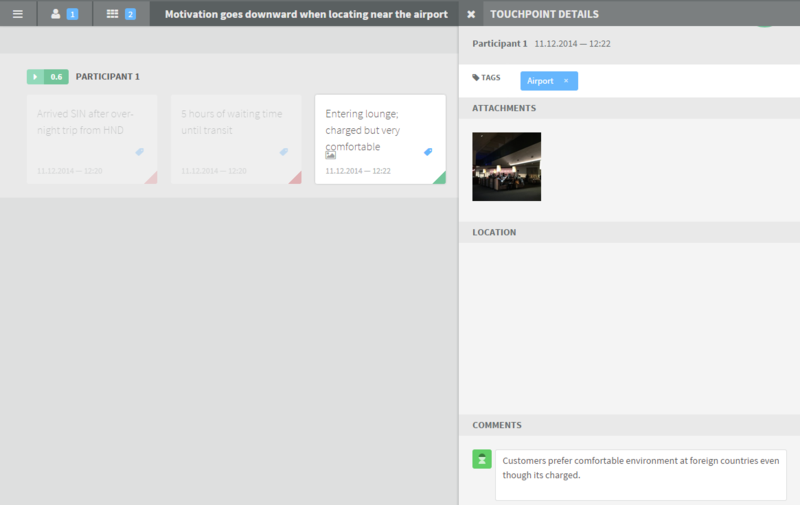
当画面では登録されたデータ(画像・ビデオ含む)を閲覧することができると共に、各データごとにタグやコメントを付与することができます。
例えばこの場合は感情の平均スコアがマイナスポイントとなっている時間帯は空港という場所に依存している可能性が高かったため、「Airport」というタグを付与しています。また、考えられる原因や改善点もあわせてコメントとして登録しています。

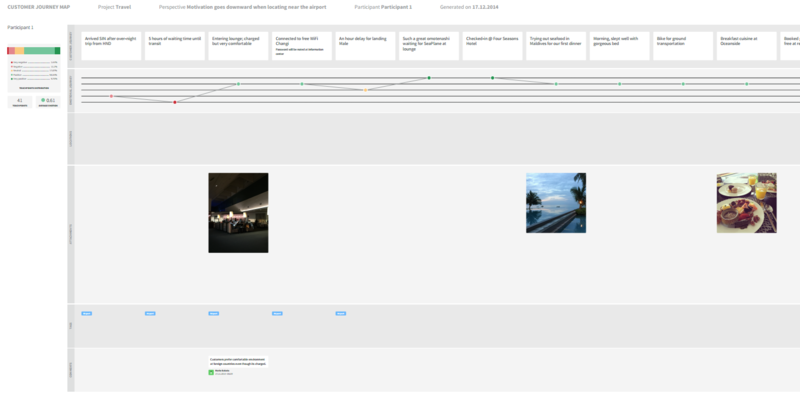
ステップ6:依頼者側が登録されたデータをジャーニーマップとして出力する。
以上の考察と評価は必要であれば行います。ExperienceFellow には常時 PDF へのエキスポート機能が搭載されており、被験者の入力データを基に可視化されたジャーニーマップを自動的に生成し、被験者ごとの出力やプロジェクトごとの出力が可能となっています。

まとめ
前述しましたが、ExperienceFellow は被験者のエクスペリエンス(体験)を記録し、ジャーニーマップとして可視化するだけではなくチーム内でジャーニーマップを起点にコメントや洞察を登録・評価することができるサービスデザインツールです。
なぜ、僕が ExperienceFellow に目を向けたのか?ExperienceFellow は以下の点で優れています。
- 時間的・物理的制限から開放される、リモート・エスノグラフィーが可能
- ユーザー(被験者)の生データを直接ジャーニーマップに反映することが可能
- ユーザーに負荷をかけず、コンテキストを破壊することなく日記感覚で入力を促すことが可能
- リモート環境下でも複数のプロジェクトメンバー間のコラボレーションが可能
尚、今回はセルフ・エスノグラフィの要領で自身の旅行体験を軸に依頼者側・被験者側の当サービスにおける検証を行ってきましたが、改めて、ユーザーセントリックに普段から行っているサービスデザイン業務における調査の信憑性や妥当性を証明することの大切さを学びました。
最後に、2014年12月一杯までは利用が無料です。試験的に、依頼者側としての参加となりますが ExperienceFellow を体験してみたいという方がいらっしゃれば、ぜひ下記「通勤体験の改善」プロジェクトにお気軽にご参加ください。

モバイル・アプリケーションは下記よりダウンロードが可能です。前述しましたが、現時点では iOS のみの提供となっています。
関連記事:
User Experience Journey Map - ユーザーエクスペリエンス・ジャーニーマップ - UXploration
サービスデザイン―無形をデザインする - UXploration