User Experience Journey Map - ユーザーエクスペリエンス・ジャーニーマップ
User Experience Design の仕事に携わっていると、アウトプットの定義に迷うときがあります。ユーザーエクスペリエンスデザイン成果物リスト(User Experience Deliverables)でも定義されているユーザリサーチ、ペルソナ設計、シナリオの作成…と一連のフローは定着しつつあるものの、"Experience"すなわちユーザの「体験や経験」をデザインすることの目的意識が薄れていく一方で、User Experience という言葉が一人歩きしているような気がしています。
ユーザについて考えようとしても職種や部署属性、スキルというフィルターが邪魔をし、なかなか外の情報を組織の中にインプットしようとしてもうまくいきません。実務に落とし込むための力量を兼ね揃える必要もありますが、そのような状況下では「誰に」に加えて、「どのような価値を提供しているのか?」のキークエスチョンに応えなければ"User Experience"をデザインしているとは言い難いと感じています。
無機質になりがちなユーザ(ペルソナ)に物語(ストーリー)を加え、視覚化しマッピングすることで組織内でユーザの Experience の共感を得る「User / Customer Experience Journey Map(ユーザー/カスタマーエクスペリエンス・ジャーニーマップ:以下 UX Map)」というツールが海の向こうに存在しています。正に UX Design のアウトプットに相応しいマテリアルです。
UX Map の特徴は企業によってそれぞれですが、
- ユーザのストーリー・タイムラインを軸に生活者の感じる価値を中心にデザインする
- ユーザとプロダクトあるいはサービスとのインタラクションをタッチポイントとして可視化する
- 各タッチポイントで提供している、あるいは提供するソリューションを定義する
が主要な要素のようです。ほかにもエモーショナル・グラフを用いてユーザの感情の起伏をシミュレーションし、ユーザの Experience を文字どおり「デザイン」していることが伺えます。幾つか例をご紹介します。昨年の Euro IA 2010 でも"Strategic UX Deliverables"の1例として取り上げられています。
Designing the Experience - Example WOW
みんな大好き、レゴの UX Map です。製品を開封した瞬間の"WOW"から始まるレゴのストーリー。

(参照元:LEGO’s Building Block For Good Experiences - Customer Experience Matters)
Starbucks Experience Map
全世界で一環した価値を提供しているスターバックス。ユーザがスターバックスの自動ドアを入る前からお店を後にする時までを徹底して描いています。

(参照元:Little Springs Design | Blog | Improving the Starbucks Experience)
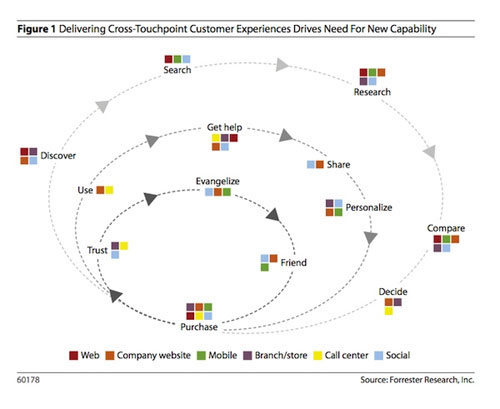
Cross-Touchpoint Customer Experiences
Webサイトに限らず、コールセンターや実店舗までオンとオフラインのコミュニケーションを網羅したエクスペリエンスの設計例。ブランディングにも有効です。

(参照元:Chief Marketing Technologist)
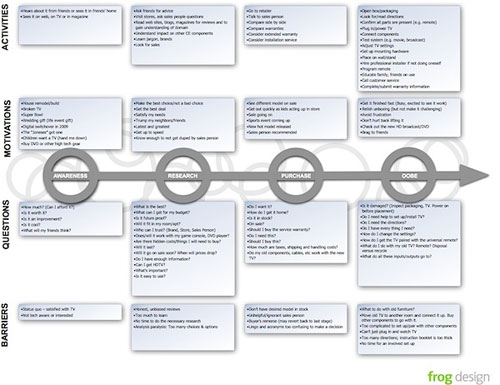
Customer Journey Maps from frog design
汎用的に活用できる UX Map。ユーザのベーシックな行動モデルに対して弊害となっていること、浮かびあがっている疑問、タスク実行までのモチベーション、実際のアクションに区切られていて横断的な価値提供を実現しています。

(参照元:Using Customer Journey Maps to Improve Customer Experience - Adam Richardson - Harvard Business Review)
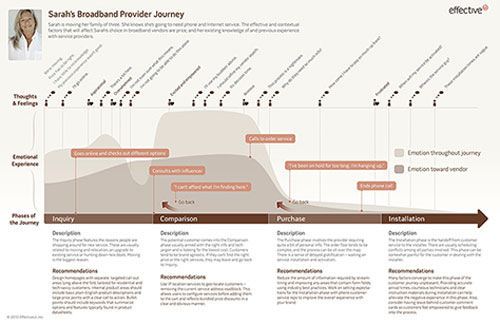
Customer Journey Map with Emotion
エモーショナル・グラフを用いてユーザの感情の起伏をシミュレーションしています。グラフの変化が見られたスポットを指摘することで問題意識の共有が容易になるのではないかと思います。

(参照元:The Value of Customer Journey Maps: A UX Designer's Personal Journey :: UXmatters
Customer Journey Workshop
アメリカ在住のエクスペリエンス・デザイナー、Jason Furnell さんがロシア(?)で本件のワークショップを開催した際に得られたアウトプットの好例。ペルソナとターゲット・ユーザのインサイトやモチベーション、タッチポイントが綺麗に整理されていて因果関係が把握しやすくなっています。

(参照元:workshop capture templates for customer journeys, content workflows, business model canvas and more…
国内ではまだ事例が少ないようですが、UX デザインの定義と啓蒙活動に役立てそうです。最後に、自作テンプレートもご用意していますのでご参考ください。