CNET にて iPhone にまつわるユーザビリティに特化した記事が掲載されていました。iPhone の出荷台数は世界で3000万台にまで上昇し、欧州では Windows Mobile のシェアを抜いたとまで報道されています。今回の記事では iPhone を初めとするタッチパネル&フルブラウザ搭載のスマートフォンのユーザビリティについて取り上げられていたので、一部をご紹介。
iPhone を初めとするスマートフォンにはフルブラウザが搭載されているので、既存の Web サイトも PC 同様に閲覧/アクセスできるようになったので、以下のような対応策が求められているようです。
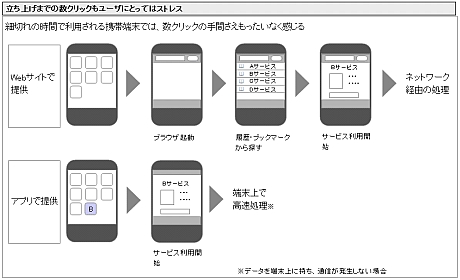
iPhoneユーザー向けにサービスを提供しようとする場合、ユーザー中心の視点からは、「サービスの利用のされ方」に応じて以下の3つの対応方針が考えられる。
Bing のようにアプリとして提供するのか、Google のようにモバイル上の画面をスマートフォン対応に精査するのか、2パターンの対応が考えられますが、アプリとして提供することのメリットとして、ブラウザを起動して、ブックマークや履歴から必要なページにたどり着くまでの数クリックが節約できます。また、扱うデータもアプリ内に置けるので動作も高速化できます。スマートフォン端末別にアプリを提供することができるので、各スマートフォンに特化したローカライズされたインタフェースで利用効率を上げられるのも大きいと思います。

- タッチパネルによるクリックは、マウスや十字キーによるクリックに比べ精度が低いため、押し間違いが頻発する。クリック可能な要素は隣接させず、適切な間隔をおいて配置する。
- 縮小される前提でアクションボタンは大きくする。小さいボタンでは縮小表示した際につぶれて認知しにくくなってしまう。
スマートフォン対策のアプリ開発はローカライズ対応が可能ですが、iPhone をはじめとするフルブラウザ機能搭載のミニマム・デヴァイスを考慮した Web デザインは、結果としてユニバーサル・デザインの概念に沿った Web デザインが実現されるのではないでしょうか?