バリュー・プロポジションを言語化してみよう!
この記事では、プロダクトやサービスの提供価値を言葉でシンプルに説明する方法をご紹介します。
--
プロダクトやサービスを開発している中で、聞かれるとちょっとドキッとしてしまう質問があります。
そのプロダクトの価値ってなんですか?
なぜドキッとしてしまうかと言うと、どのような言葉で説明すれば納得がいく回答になるのか、戸惑ってしまうためです。
プロダクトやサービスは何かしらのユーザーないしは社会の問題を解決しています。解決しているからこそ、存続していると思っています。そのため、プロダクトやサービスの価値はなんですか?という問いに対する回答には、どんな人の、どのような課題を解決しているのかが明確に具現化されていなければ、自身を持って答えることができずにモヤモヤが残ってしまいます。
そもそもなぜ具現化する必要があるのか?
ぼくが好きな言葉のひとつに以下があります。
Customers don't care about your solution. They care about their problems.(ユーザーはソリューションに興味はない。ユーザーが興味があるのは、自分自身がどのような問題を抱えているからである。)
米サンフランシスコで多くのスタートアップのアクセラレータープログラムを提供している 500 Startups の Dave McClure 氏の言葉です。
ソリューションはなんであれ、ユーザーはプロダクトを利用するきっかけとして、自身が抱える問題が解決されるのか否かを気にしています。そのため、どのようなソリューションでも、どんな問題を解決してくれるのかが具現化されていないと、ユーザーとの距離が遠ざかってしまって、つくることだけに注力してしまいがちです。それはチームにとってもよくありません。
結果としてリスクが膨らみ続け、ユーザーに使わなくなったり、改善に向けて検討を開始する際にプロダクトやサービスの存在価値を問う場面に直面してしまって、あたふたして逆戻りしてしまいます。ぼくも以前、その状況に陥ったことがありました。「解決したいこと」よりも「開発したいこと」が先行してしまい、開発して満足してしまうケースです。
どのように言語化すべきか?
具現化するためには、まず言語化する必要があります。言葉で表すことができなければ、もちろん伝達することはできませんよね。
そんな居心地の悪さから打破するためには、プロダクトやサービスの提供価値の言語化が効果的です。それも、対象の価値が一目でわかるようにすることです。

そこで今回ご紹介したいのは、Pivotal Labs でプロダクトやサービスの提供価値を言語化する手段の一つとして用いられているバリュー・プロポジション・ステートメントです。以下がそのフォーマットです。
〜は(ペルソナ)
〜のとき(コンテキスト)
〜ができていないだろう。(課題)この〜は(ソリューションまたは機能)
〜とは違い(競合またはいまの解決策)
〜をすることによって(提供価値)
〜は(ペルソナ)
〜できる。(ユーザーが得られるアウトカム)
イメージしやすいように、例を挙げてみます。
電車の新しい乗り換え案内アプリを開発していると過程して、ペルソナの名前はタカシさんとします。ユーザーリサーチで特定した、ビジネスにとってもユーザーにとっても優先度が高く、解決すべき問題にアプローチするための提供価値を、バリュー・プロポジション・ステートメントにあてはめてみると以下のようになります。
タカシさんは
目的地(駅)に向かうために電車に乗るとき
ちゃんと時刻通りに電車が動いているかどうかを必要なときに把握できていないだろう。このプロダクトは
(競合のプロダクト名)とは違い
正確かつ最新の運行情報を提供することによって
タカシさんは
どの電車を利用すればよいか自信をもって選ぶことができる。
実際のプロジェクトではコンテキストや課題をもっと具体的に記載していますが、提供価値をこのようにステートメントとして言語化することによって、冒頭の質問をされたときに、チーム全員が自信をもって回答することができるようになりました。
つくったあとはどうするべきか?
バリュー・プロポジション・ステートメントのいいところは、以下がひとまとまりで表現されていることです。
- 誰が、どんなときに、どのような問題に直面しているのか
- 他と比較して、なぜこのプロダクトでなければ解決できないのか
- プロダクトの価値を届けることで、ユーザーが得られることはなにか
そして、このプロダクトでなければいけない理由をビジネスとユーザーの双方から捉えることで、北極星を見失わずに済みます。
バリュー・プロポジション・ステートメントはつくっただけで満足するのではなく、常に振り返ることが大切です。時間の経過と共にユーザーもマーケットも変わっていくため、様々な調査を進めながら変化に合わせて柔軟に更新し続けていく必要があります。
そのためには継続的にユーザー調査を実施することをお勧めします。プロダクトマネージャー、プロダクトデザイナー、エンジニアなどメンバー全員で優先度が高いと判断したユーザーの課題を解決するための価値が反映されているか、がポイントになります。
もしお時間がある方はぜひやって見てください😆 そして、やってみた感想などをコメントなどでフィードバックしていただけると嬉しいです。
*Originally published at https://link.medium.com/f2M5wdzAxZ on Aug 15, 2018. Pivotal Labs Tokyo の公式ブログに掲載した記事の転載です。
UX戦略とはなにか?
結論から言うと、UX戦略は概念であり、手法ではありません。UX戦略とは UX デザインの3つの対象領域であるビジネス、プロダクト、そしてユーザーすべてを対象範囲として UX デザインの活動に含めることを指す概念だと著者は考えています。
以降はその思想に至った背景と、UX戦略を理解するために著者が整理した枠組みをご紹介します。読者のみなさまにとって、少しでもお役に立てれば幸いです。また、この記事がきっかけとなって UX戦略に関するディスコースがこれまで以上に活発になることを願って。
背景となる思想
UX戦略を語る上で、以下の2人のキーパーソンは欠かせません。
- Paul Bryan(ポール・ブライアン:以下、ポール)
- Jamie Levy(ジェイミー・レビィ:以下、ジェイミー)
ポールは UX戦略に特化した世界初のカンファレンス「UX STRAT」の発起人として2012年より活動しているコンサルタントです。著者も在籍していた UX戦略に関する専用グループー現在は活動休止中ーを LinkedIn 上で立ち上げ、概念としてまだ確率していなかった UX戦略に関するディスコースを活動の中心としていたグループで、「UX STRAT」の開催も当グループの強い要望によって実現されました。
いまでは北米やヨーロッパ全土でカンファレンスやワークショップが開催されるほどその活動範囲を広げつつある UX STRAT ですが、開催当初は実に様々な論争が繰り広げられていました。取り上げられた論点は後述しますが、UX STRAT の公式サイトを見ていただけるとお分かりいただけますが、UX 戦略を巡って実に様々な言論が存在しています。
もう1人は日本語版が先日オライリー・ジャパンより出版された「UX Strategy」の著者であるジェイミーです。ジェイミーは本書で、UX戦略は北極星ではないと言及しています。
彼女は UX戦略をビジネス戦略と UX デザインの交差点に位置する概念として定義し、活動としての UX デザインを戦略設計の一部として行うためのアプローチを本書で紹介しています。そしてこのアプローチこそ、いま現在のビジネス戦略と UX デザインを取り巻く環境と関係性を理解するために必要だと考えます。
UX戦略を理解するためのフレームワーク
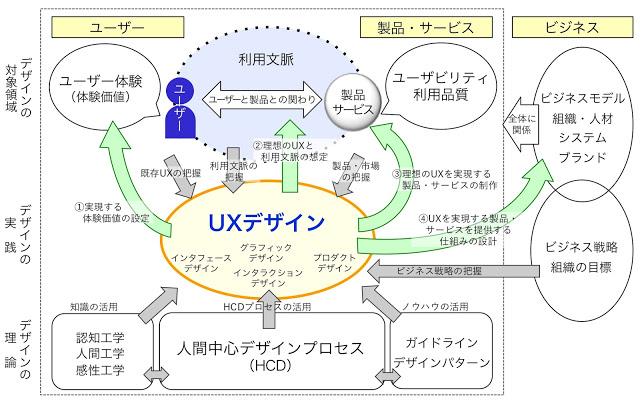
次に UX戦略を著者なりに理解するために参考にしたフレームワークをご紹介します。まず1つは「UX デザインの教科書」の著者である安藤先生が紹介されていた、実践としての UX デザインの要素とその関係性を示した図です。

(出展:安藤研究室ノート: 『UXデザインの教科書』の詳細内容(第2報))
上記の図では UX デザインを取り巻くビジネス戦略含む前述の UX デザインの3つの対象領域と実践内容、そしてそれを支える理論がわかりやすく解説されています。
もう1つのフレームワークは「Product/Market Fit(プロダクト・マーケット・フィット)」です。プロダクト・マーケット・フィットとは、最適なマーケットに位置し、そのマーケットを満足させられる最適な製品を保っている状態のことを指します。もともとはネットスケープの共同創業者である Marc Andressen(マーク・アンドリーセン)によって提唱され、後に Steve Blank(スティーブ・ブランク)によって世に広まった概念です。
このフレームワークを活用することによって、UX戦略の後に言及するパターンごとの優先事項を示すことができると考えています。

(出展:Business Model versus Business Plan | Steve Blank)
著者はこれに Execution(エグゼキューション)、つまり実行性の軸を加え「Product/Market/Execution Fit(プロダクト・マーケット・エグゼキューション・フィット)」という枠組みで UX戦略とは何かを考えてみました。最適なマーケットに対し、そのマーケットを満足させられる最適な製品を構想しても実行性がなければその戦略は無価値に等しく、前述のビジネス、プロダクト、そしてユーザー間のバランスを保つことが難しくなります。
以上の2つのフレームワークに加えて、UX デザインの活動領域の変化に伴う UX と戦略の意味的変化を考慮する必要があります。
UX戦略の意味的変化
UX デザインの普及と発展に伴い、その対象領域(ビジネス/プロダクト/ユーザー)の関係性は変化していきます。そのため、UX STRAT でも UX戦略を語る上で主要な論点として掲げられていたのは、以下の3つです。
- UX AND Strategy?(UX デザインと戦略という関係性なのか?)
- UX IN Strategy?(戦略の一部として UX デザインが位置付けられているのか?)
- UX FOR Strategy?(戦略立案と実行のための UX デザインなのか?)
「UX Strategy」という単語の意味を文脈から推測すると以上の3つが考えられ、捉え方によって UX戦略そのものの理解に齟齬が生じてしまう恐れがあります。それは決して悪いことではなく、UX STRAT のプレゼンテーションが多岐に及んでいる背景には以上の言論が存在するためです。
まとめ:UX 戦略とはなにか?
以上の
- UX デザインの要素とその関係性
- プロダクト・マーケット・エグゼキューション・フィット
- UX 戦略という単語が示す意味
をまとめると UX戦略を理解するための枠組みは以下の通りに整理できるのではないかと考えています。

UXデザインと戦略の関係性は、計3つのパターンに分類されるのではないかと考えています。UX STRAT で議論されている内容や書籍「UX戦略」のジェイミーが取り上げている概念は「UX IN Strategy(戦略の一部としての UX デザインの位置付け)」から「UX FOR Strategy(戦略立案と実行のための UX デザインの位置付け」へのパラダイムシフトを主軸としています。
その背景にはジェイミーの著書でも言及されている通り、これまで対立関係にあったビジネス戦略・プロダクト戦略と UX デザインをシームレスに統合することでよりマーケットに適した、ユーザーに愛される製品を開発、提供することへの必要性が増してきたためです。「UXデザインの教科書」でも UX デザインにおけるコンセプトメイクの重要性について解説されています。

結果、UX デザインと戦略という対立関係から戦略の一部として UX デザインが位置付けられ、さらには昨今のアジャイル開発や Lean UX などエグゼキューション(実行性)を高めながら製品とユーザー、マーケットの適応性を検証する、正に一体となった UX デザインが問われはじめています。それこそが、UX戦略が本来意味するところだと考えます。
続きは(すでに満席ですが)今週末に開催される「UXデザインの教科書」出版記念イベントでディスカッションできればと思っています。
関連エントリー:
二輪駆動の人間中心設計
人間中心設計プロセスの「2つの誤解」

- ひとつは、最上段の工程を開始地点として進めなければならないという誤解です。
- もうひとつは、人間中心設計のプロセスはリニアに進めなければならないという誤解です。
誤解その1:最上段の工程を開発地点として進めなければならない
- 外的要因:同様の製品やサービスの数が爆発的に増えたことで顧客の要求水準を追い越してしまい、コモディティ市場への対応策として潜在的なニーズの発掘と競合優位性を保つためのスピードが求められるようになった。
- 内的要因:スマートデバイスの普及によってデザイナーとエンジニア双方の活動領域が拡張し、重なり合うことで設計・開発速度が向上し、自社製品やサービスの早期検証が可能になった。
誤解その2:人間中心設計のプロセスはリニアに進めなければならない
- 組織のサイロを超えた職種・職能横断のクロスファンクショナルなチーム編成
- 問題発見と問題解決をパラレルかつ短期間で進める取り組み
二輪駆動の人間中心設計とは?

- 開始地点と終着地点は設けずに目的別(=問題定義、問題解決)に永続的に取り組む
- 問題定義と問題解決を行き来する
- 必要であれば問題定義を繰り返す、問題解決を繰り返す
自転車の二輪のように双方の目的を見失わずに「誰の問題を解決しようとしているのか?」「どのように解決しようとしているのか?」を繰り返しながら双方の「解」の精度を向上させることが、この「二輪駆動の人間中心設計」の狙いです。