当記事は2016年3月4日に大阪にて開催された第61回HCD-Netサロンでお話させていただいた内容のフォローアップになります。


はじめに
今回のプレゼンテーションでは「デザインを捉えるスケールの拡張」をキーワードに、サービスデザイン特有の視点とは何か?からサービスデザインを紐解いていきました。
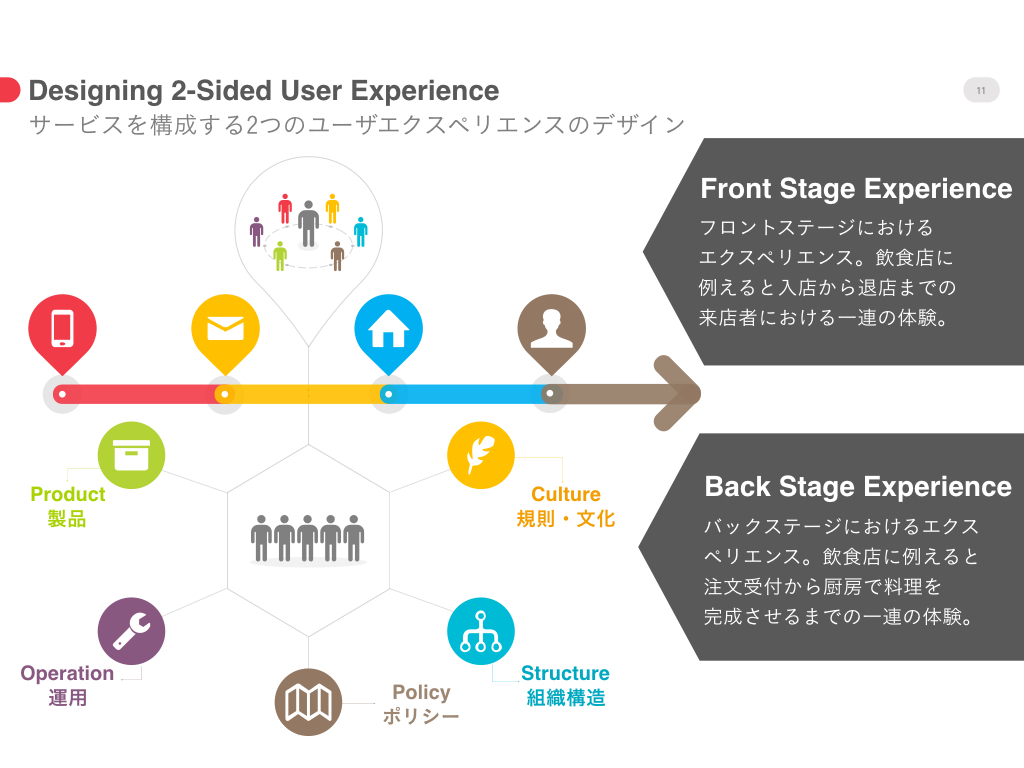
これまでのデザインは例えるならば「虫の目」に限定された解釈がなされたことが多かったと思いますが、サービスデザイン時代においては:
- スケールアウトしてサービスを捉える「鷹の目」
- サービスを支えるバックステージをもデザインの対象に含める「魚の目」
の視点が求められます。それをわかりやすく解説している例として「Powers of Ten」があります。
これまでのUXデザインとは何が異なるのか?
サービスそのものの定義やサービスデザインの定義は過去のエントリーで何度も言及しているため割愛しますが、これまでのUXデザインと異なる点は2つあります。
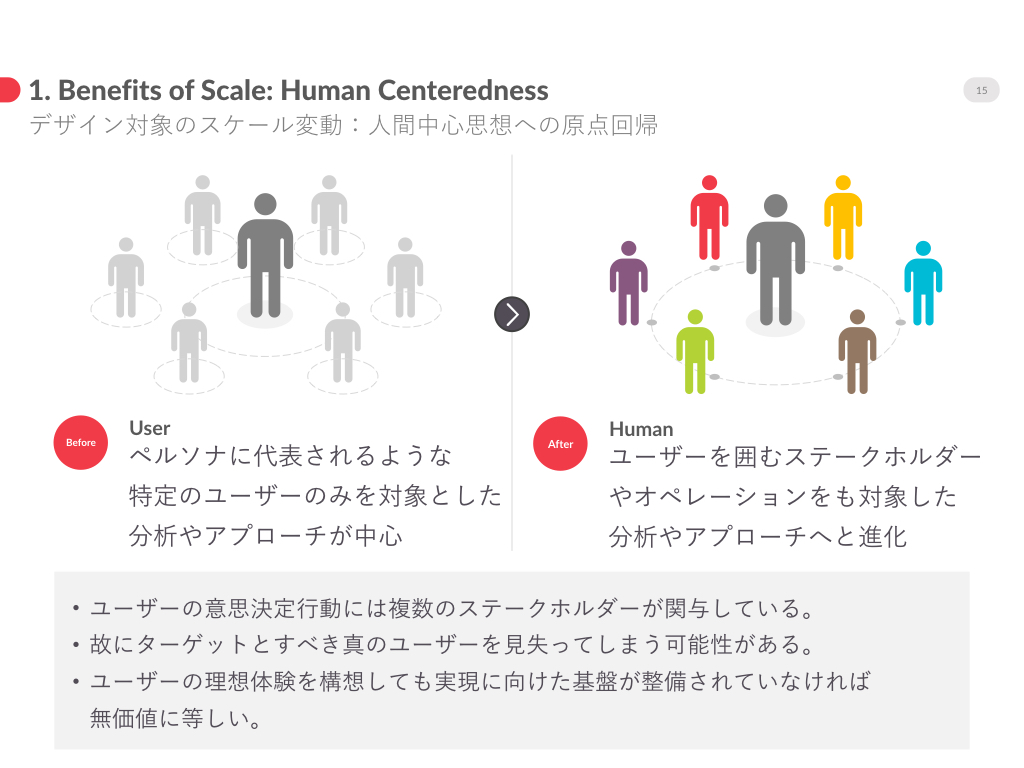
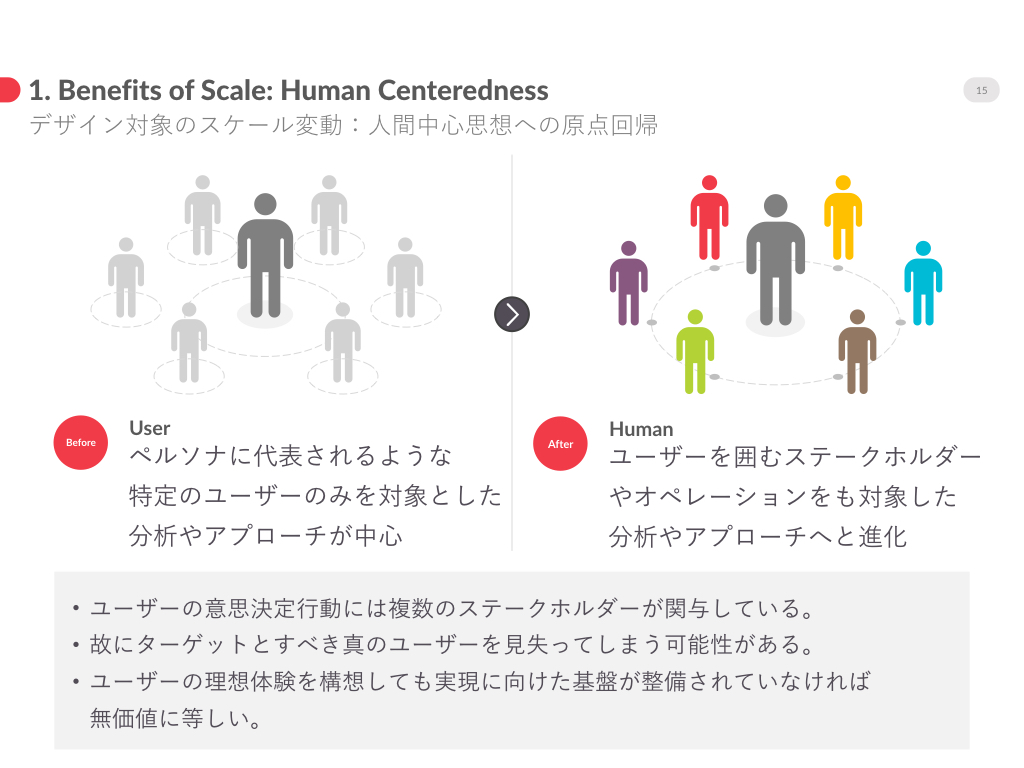
- デザイン対象のスケール変動:人間中心思想への原点回帰
- ユーザー接点の拡張:コミュニケーションのデザイン
デザイン対象のスケール変動

Before: これまではペルソナに代表されるような特定のユーザーのみを対象とした分析やアプローチが中心であったが故に、ユーザーの検討行動や意思決定行動に関与するその他ユーザー、ないしはステークホルダーを配慮しきれていませんでした。
After: 真のユーザーを見極めるため、かつユーザーのコンテキストを把握するためユーザーを取り囲むステークホルダーの把握やユーザーの理想体験の実現に向けた基盤を整備するためのオペレーションをも対象とした分析やアプローチが求められるようになりました。
これは結果として、ユーザー中心設計から本来の思想である人間中心設計への原点回帰を意味しているのではないでしょうか?
ユーザー接点の拡張

Before: サービスが保有する個別の接点またはタッチポイントのみに限定したチャネル戦略(例:シングルチャネル、マルチチャネル)やユーザー体現に留まっていました。
After: あらゆる接点またはタッチポイントを統合することで個別の接点に依存しないチャネル戦略(例:クロスチャネル、オムニチャネル)やユーザー体験の実現が求められるようになりました。
その背景にあるのは、ユーザーはその瞬間に置かれている状態によって利用可能チャネルを自身で取捨選択し、行動するようになってきたからです。
その期待に応えられない状態、それはチャネルを横断しても一気通貫のユーザー体験モデルが構築されていなければ断片的な体験をもたらすようになり、利用に至らず離脱に直結しやすくなります。
モノシステムからエコシステムへのパラダイムシフトを見極める
これまでの話から、UXデザインからサービスデザインへのパラダイムシフトの1つの特徴として、独立したタッチポイントに限定したユーザー体験からの脱却を意味し、テレビやPC、雑誌や店舗などサービスが保有するタッチポイントを統合したシステムとして捉えることが挙げられます。
例え複数のタッチポイントを形成できていたとしても独立した価値/生態に留まってしまうケースは多くあります。ここで言うエコシステムとは文字通り、ユーザーとサービス提供者の相互作用の生気によって創造・構成される「システム」のことを指します。あらゆるタッチポイントが統合した価値として創造され、フロントステージにおけるユーザーとバックステージにおけるサービス提供者間の連続した、または継続したコミュニケーションが成立している状態を指します。

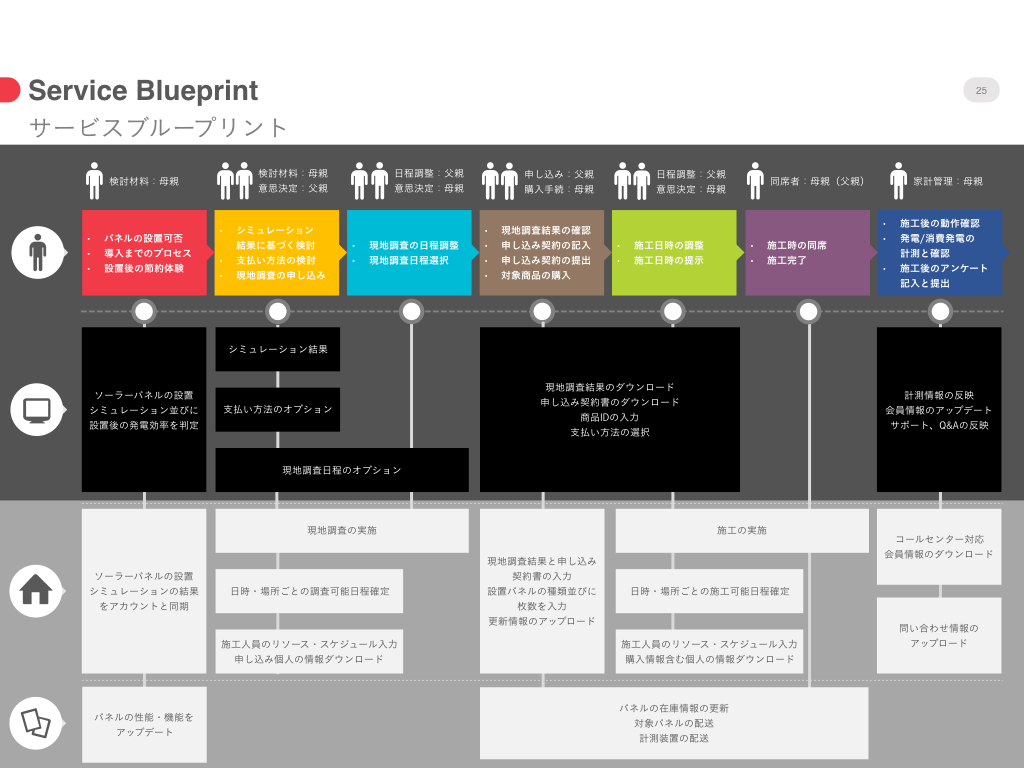
サービスを利用する断片の側面だけを視るのではなく、ユーザー体験を支えるバックステージのプロセスやシステムをも視野に入れ、メタ視点で整合性を図るプロセスこそがサービスデザインなのです。
サービスをシステムとして捉えなければ、知らない問題に直面することはありません。そして自分の知らない問題は解決できません。目に見えないものを「見える化」すること、そしてサービスに関わる人々の想いを結び、届けることで無視されることはなくなるのではないでしょうか。
People ignore design that ignores people.2
人々を無視したデザインは、人々から無視される。
- Frank Chimero
事例などは割愛していますが下記参考資料よりご覧になることができます。
関連資料:
www.slideshare.net