UX デザイナーを目指している君へ
はじめに
-
当記事はUX デザイナーを志している、主に学生に向けたメッセージです。
-
当記事は「UX Tokyo Advent Calendar」の25日目の投稿です。

UX デザインに関わる仕事に就くことを志した日をいまでも覚えています。それは、UX の提唱者であるドナルド・ノーマン博士が母校で行った基調講演に参加したことがきっかけでした。思い返せば、世の中のプロダクトやサービスをよりよいものにしたいという想いが非常に強かったことを覚えています。ユーザー不在の組織や社会にイノベーションを起こす思想こそ、日本のものづくり文化の再建に貢献するだろうと確信しました。しかし、いざ日本企業に勤めればそこは全くの別世界。UX という言葉が流通し、バズワード化してきたこの頃は誤った理解が先行し、他者を上手く説得するための材料として用いられていました。
但し、これだけで僕は諦めませんでした。そしてあなたも諦めるべきではありません。
すべてのはじまり
当時、UX デザイナーという職種はこの世にありませんでした。ビジュアルデザイナー見習いであった僕は大手IT企業で商品のバナー制作や特集ページの制作に没頭し、如何に人の目を惹き付けるか、限りある空間の中で創造性を発揮することに喜びを感じていました。ところが、配置されるバナーや特集ページはコトの一部でしかなく、ユーザーのコンテキストに合わせた設計を考慮しなければ利用してもらえない以前に、気づいてさえもらえない。それでも自分が担当したデザインが世に出ることへの喜びが勝り、しばらくはビジュアルデザイナーとしてのキャリアを積んでいました。
ところが冒頭の、ユーザー不在の組織を改革するまでの道のりは遠い遠いものでした。
- ユーザーとの接点を担うビジュアルデザイナーという職種でも実際のユーザーとの距離は遠いこと
- 一人で作業することが多かったこと
- 評価は数字でしか現れず、実際の声としてフィードバックされなかったこと
- デザインの良し悪しがその人の感性によって定められたこと
- つまりは俗人的であったこと
- 他のところに手をつけようにも組織のサイロ化が著しく、組織の壁を越えた思ったようなコミュニケーションが取れなかったこと
デザイナーというキャリアを選んだ自分の判断を疑いました。そこで僕は情報設計(IA)に関心を抱き、表層のデザイン以前にその背景となる情報構造や導線設計までをデザインの対象に含めなければその後のビジュアルデザインが良いものにならない。意味がないと考えました。そして、いわゆるウェブディレクターのポジションに就きました。
変化の訪れ
開発との距離が以前よりも近くなり、かつプロジェクトのスコープも、スキームもこれまで以上に肥大化し、複雑化しました。プロジェクトのそもそもの問題提起の確度が不明なまま進行するも、第三者であるユーザーの声をユーザーテストやインタビューの実施結果から届けることで軌道修正を何度も図ってきました。
すべてを実現できなかった不甲斐無さは残るも、ユーザー不在の環境からの脱却の足がかりとなりました。また、この時には自信の経験を世に発信することで、何が足りていないのか?を自問自答してきました。結果、僕は一人ではないことへの安心感を得ることができました。その時の話がきっかけとなり、同じ不を抱えていた人たちで集い、自主的に勉強会や読書会を開催するコミュニティを発足しました。それが、いまの UX Tokyo の母体です。
話を少し戻します。
情報設計に特化した取り組みをしていたものの、対象サービスのバリュープロポジションやサービスオペレーションを見直さないことには文字どおりのユーザー体験の抜本的な改善が行えないことに疑問を抱き、新規事業開発やサービスのリニューアルといったプロジェクトを中心に担当するようになりました。これまで以上の規模、そして責任の重さに応えるべく、HCD-Net が定める人間中心設計専門家や、社会人向けの人間中心デザインを体系的に学べるプログラムに参加し、改めて自分が取り組んできた実経験を見直し、体系化していきました。自分がやってきたことに間違いはない、そう思えました。
そして丁度その頃には西海岸から UX デザイナーという職種が海を渡って届き、会社の名刺にも肩書きとして「UX デザイナー」と記載することを認められました。
伝えたいこと
「UX デザイナーはどんな仕事をしているの?」とよく聞かれることはあります。様々な記事で解説はしているものの、この質問こそイテレーションを繰り返し、UX デザイナーとしての自分を見直すための指標であると考えています。
人が想いを伝えるための「モノ」と、場所や時間などの「コト」を作り、それに対するフィードバックを得てまた「モノ」と「コト」を改善していく、それ全体がUXデザインです。伝えたつもりになってしまわないことが一番大事で、そうならないための「伝わる仕組み」を考えることがUXデザインなのです。ー「【インタビュー】UXって結局何なんですか? 大学生が専門家に聞いてみた | UX MILK」
もし、既にここに書かれている事態に直面しているのであれば、それは決して恥じることではありません。最も大事なことは、一人でいないこと。外に出てみましょう。コミュニティに出向いて、同じ職種の人の話を聞き、新しい知識を得て自身のことについても話してみましょう。UX デザインは綺麗に一言でまとめられるほどの簡単ではありませんし、僕はまとめるものではないと考えています。そうやって、UX デザインは浸透し、進化してきました。
UX デザイナーになりたいという夢を、例え小さなことでも折り曲げる必要はありません。我々は、あなたのような、純粋にユーザーのためを想い、ユーザーのためによりよい体験を実現し、これまで以上に住みやすい社会をつくりあげることに意欲がある人を求めています。リーンスタートアップやデザイン思考、デザインスプリントなど、UX デザインを取り巻くように実に様々な手法体系が発表されていますが、難しく考える必要はありません。その根底にあるのは、ユーザー中心の設計理論です。
UX デザイナーになるために必要な3つのこと
- 自ら様々な体験をすること:ユーザーになりきることは不可能です。つまり、ユーザーとどれほど近い立場になれるか、近しい経験をしているか、が自身のものさしとして今後必要になってきます。
- 正解はユーザーしかわからないこと:いくら第三者であるユーザーのためと思っていても、実際にユーザーが触れるまで正解はわかりません。エゴに押し切られないように注意しましょう。
- ユーザーと共創すること:ユーザーとの対立構造を緩和すべく、ユーザーを「(サービスを提供する)相手」として見なさないようにしましょう。共にサービスをつくるパートナーとして接しましょう。
子供が将来なりたい職業に、UX デザイナーが挙げられるその日まで。メリークリスマス。
坂田 一倫
関連記事:
サイレント・ニーズを探る5つのステップ ー #UXJapan Forum 2015
はじめに
当記事は11月22日(日)に開催された「UX Japan Forum 2015」でお話させていただいた内容のフォローアップ記事です。

当フォーラムのテーマは「サイレント・ニーズを探る」と題され、各セッションではプロダクトやサービスを構築する上でエンドユーサーないしいはカスタマーの隠れたニーズを抽出し、その後のサービス開発に応用するための方法や具体的なケーススタディについて語られました。
著者のセッションでは「サイレント・マイノリティ」と題し、以下2つのトピックについて解説をしました。
- ユーザーの声なき声(=サイレント)に耳を傾けるには?
- ユーザーの声なき声を少数派(=マイノリティ)に留めないための仕組みは?

また、今回のセッションでは著者が担当しているプロジェクトで正にこれから試みようとしている仕組みづくりと、今年半年かけて受講した、IDEO が主催するオンラインスクールへの参加から得られたインサイトを交えてご紹介していく予定です。
なぜ、ユーザーの「声」なき「声」なのか?
ユーザーの声を聞こうーユーザエクスペリエンス・デザインやデザイン思考の普及に伴い、この言葉をよく耳にするようになりました。
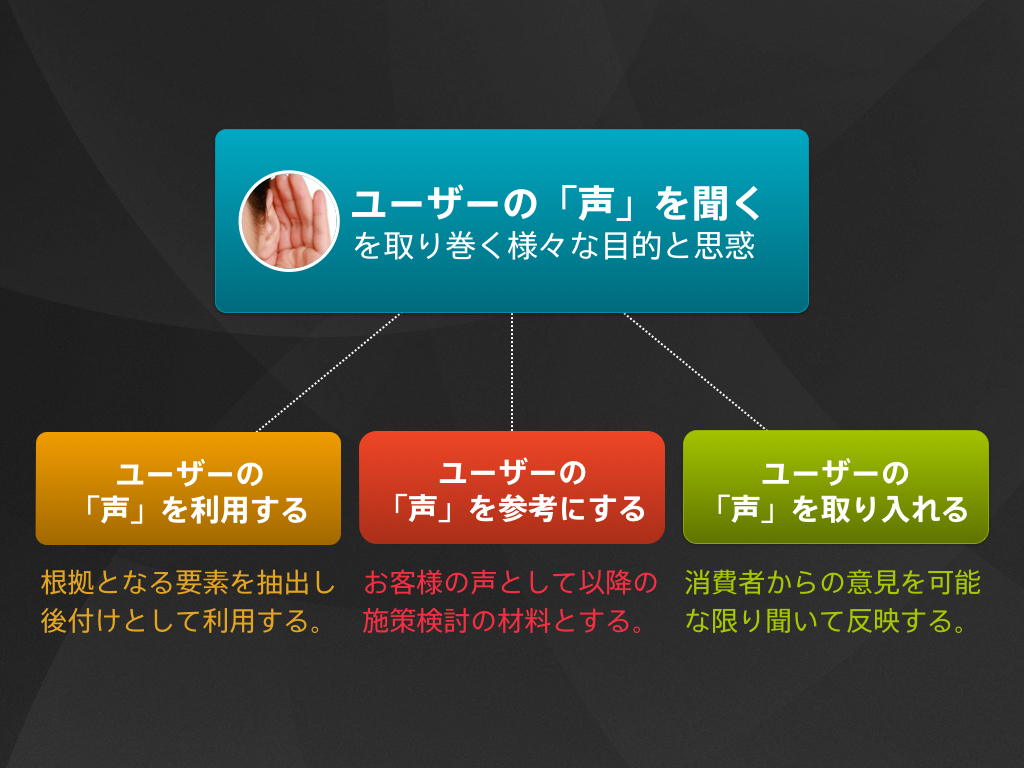
ユーザーが不在の状態からの脱却を目指し、ユーザーの声を取り入れる活動が活発になってきていますが、一方でユーザーの「声」を聞く活動には実に様々な思惑や目的が存在します。

ユーザーの声に耳を傾ける行為、手段が目的化してしまい結果として「ユーザーを知ったつもり」症候群に陥ってしまうケースです。ユーザーの声は確かにチームやサービスを前進させる強力なトリガーとなりますが、声を実現しても改善に直結せず、利用に至らないことも結果として少なくはありません。
「あの時、ユーザーはXXが欲しいと話していたのに、いざ実装してサービスに装着してみたら利用されなかった」なんて経験をしたことがある人は少なくはないと思います。
それもそのはず。その時々のコンテキストによってユーザー自身が抱える課題は変動し、解決手段もその時の判断に委ねられているため予測はできません。未来を訪ねる質問はNG、と言われる背景にはこのような過ちが存在します。
つまり、
- ユーザーの声に答えれば、ユーザーは満足するという前提が間違っている。
- 傾けるべきはユーザーの「声」ではなくユーザーの体験、ユーザーの声なき「声」なのです。
当イベントでではその重要性を理解すべく、プチワークショップを開催しました。それは、3人1組のチームを形成し、出題者を1人決めこれからお見せする質問を「声無し」で表現するというクイズ形式のものです。残された人は回答者として出題者が出題する質問を回答します。

当てることがこのワークショップの目的ではありません。同じ質問を出題する人でもサイレントでコミュニケーションしなければならないため、ボディランゲージを通じた表現のパターンは実に人によって様々です。
つまり、その人の特性を理解するには声だけではなく声なき声に注意を払う必要があります。そして注意を払うということは相手に対する関心を抱くということです。
「声なき声に耳を傾けることが無関心への最大の武器。」ー Shannon Galpin
ユーザーの声なき「声」には、ユーザーの実際の「声」以上の価値があるのです。
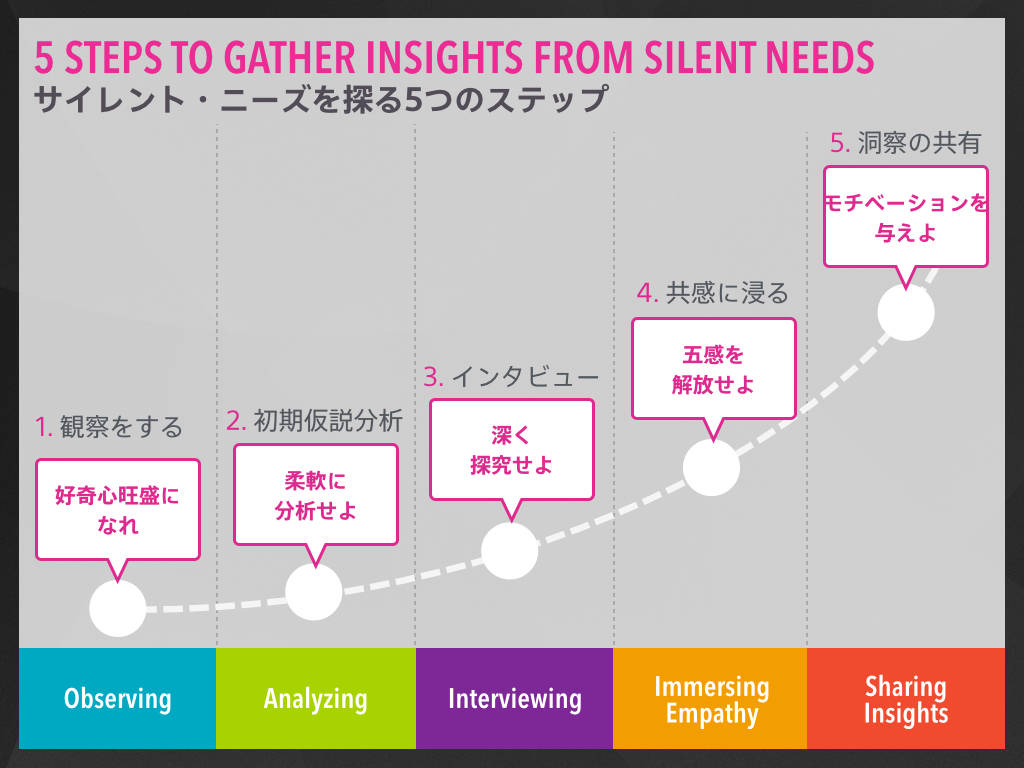
サイレント・ニーズを探る5つのステップ
セッションの後半では冒頭でお伝えした IDEO が主催するオンラインスクールで学んだサイレント・ニーズを探るための5つのステップをご紹介します。

1. Observing(観察をする)
インタビュー実施前やエスノグラィ調査などで先ずはユーザーを観察します。観察せよ、と言ってもただ眺めているだけでは大事なインサイトを逃してしまう可能性があるため、先ずは以下のポイントを抑えることが重要です。
- その人の行動に影響を与えている因子はなにか?
例)持ち歩いている荷物、服装、など - その人の周囲の環境への適応方法はなにか?
例)周囲の観察、第三者へのコンタクト、など - 一番気にしていることはなにか?
例)気温、周囲からの反応、など - 目立ったボディランゲージやジェスチャーはなにか?
例)ろくろを回す、腕組み、など - 癖はあるか?
例)髪型をいじる、貧乏ゆすりをする、など
2. Analyzing(初期仮設分析)
対象のユーザーとのファーストコンタクト(インタビューなど)ではまず相手が自身が関わるプロダクトやサービスにおいてどの利用ステージに位置付けられるユーザーなのか(アーリーアダプター、アーリーマジョリティなど)を見極めます。
- 基本デモグラは?
例)年齢、性別、家族構成など - 行動特性は?
例)初心者、熟練者など - その人のモチベーションはどこから生まれるのか?
例)金銭的インセンティブ、など
初期段階で対象のユーザーのポジショニングを設定することで、その後の質問を変えていきます。
3. Interviewing(インタビュー)
質問構成については参考文献が世にたくさん存在しているので深くは追求しませんが、相手をより深く探求すために注意すべきポイントをご紹介します。
- オープンな質問を聞くこと(はい、いいえ、の質問は避けること)
- 「実際に見せてもらえますか?」と訪ねること
- 質問内容は広く浅く、から深く狭くへ
- その人との信頼関係を構築すること
- ギャップに注意すること
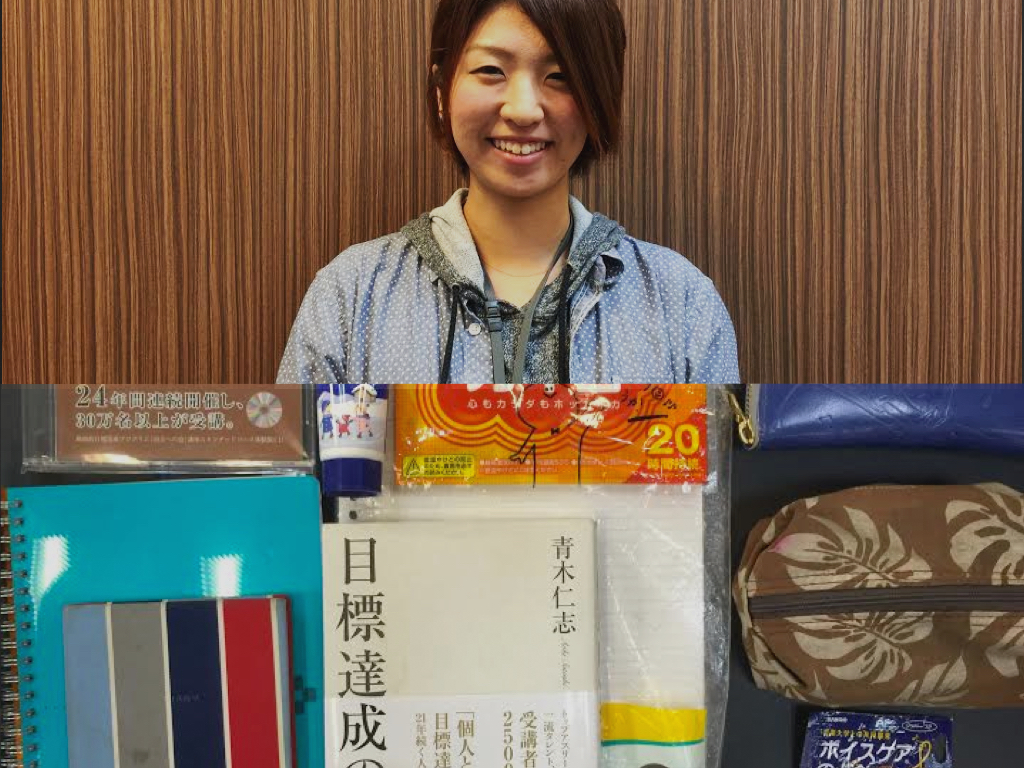
最後のギャップとはなにを指すのか?「実際に見せてもらえますか?」と訪ねる際に、その人の人間性がわかるスマホの画面やカバンの中身を実際に見せてもらうことで、声からは見えてこない本当の、その人らしさが垣間見れます。

例えば就活を控えているこの学生の場合。実に優秀そうな学生ですがボイスケア用品を常に持ち歩いているようで、就職を考えていないことがわかりました。尋ねてみると、声優さんになりたいそう。これが、インタビュー(声)からは見えてこない、ギャップです。結果としてその後の質問が深く狭くなります。
4. Immersing Empathy(共感に浸る)
インタビューや観察後は実際に自分に体験してみることが大切です。ユーザーを知ったつもり症候群からの脱却には追想体験が有効です。
- 視点を変える
- 自身にハンディキャップを与える
- DIY
- アナログな体験をする
例えば、高齢者を対象としたインタビューではメガネにグリスを塗るなど、視界の狭さを実感することで、その人の行動に影響を与えている因子に気づくことができると共に更なるアイディアの発展が見込めます。

5. Sharing Insights(洞察の共有)
チームメンバーやその他メンバーに結果を展開する時に注意すべきこと:
- 個別のデータ(個票)を収集する
- 統合と分散を繰り返し意味を見出す
- 洞察を加える
- 視点を展開する(ストーリーテリング)
重要なのは、冒頭のワークショップでもお伝えしたようにモチベーションを与え関心を抱かせることです。そのためには、ただユーザーの声を記録したメモを展開するだけではなく、カバンの中身やその人の特徴的な行動などその人の人となりがわかる要素を追加し、文字通りの「ユーザー視点」を構成します。
まとめ
ユーザーの声なき声に耳を傾けるためのサイレント・ニーズを探る5つのプロセスをご紹介しました。ユーザーの声を周囲に届ける際、発話録など実際にユーザーが口にした言葉をエビデンスとして残しておくことは決して間違いではありませんが、それだけでは周囲を巻き込むことは困難です。
料理されている様子をずっと見ていると、その料理を食べたらどんな味だろうか?と思うがあまり食べたい気持ちになるように、プロセスを見せることがやがて共感を生みます。
ユーザーの声なき声は、プロセスを見せることでしか証明できません。ただし、これはユーザーに定期的に会っていることが前提となります。
みなさんに質問です。

ユーザーを知ったつもりでいませんか?ユーザーを知ったつもり症候群に陥ってはいませんか?ユーザーのためにつくることと、ユーザー視点は異なります。
著者も、ユーザーの声なき声を少数派(=マイノリティ)に留めないための仕組みづくりを始めています。それは、月に1回、ユーザーと会話する機会を半強制的に設け、メンバーから質問したい、または会話しないアジェンダを募集し、取りまとめを行うオペレーションを設計し、定期運用を始めています。

実際にカスタマージャーニーマップのような共通の「ものさし」を作成し、定期モニタリングを兼ねたアップデートを月単位で行っています。ユーザーニーズが多様化し、変動が激しい今日だからこそ、作ったままで終わりにしないことが大切です。
実際にここから生まれた施策が多数生まれ、ユーザーへの共感が組織的に強化され始めてきました。まだまだチャレンジはあるものの、これまで以上にユーザーと向かうことが求められていることは確かです。
なぜなら、UX における協業優位性は、同じ業界の誰よりもユーザーのことを理解できているかで決まるからです。
そのためには先ず、我々自身がサイレントになっていてはNGです。さあ、ユーザーを探しに行きましょう!

このエントリーは「UX Tokyo Advent Calendar 2015」の5日目の投稿です。
関連記事:
Empathy:いま、デザインに求めらていれるエンパシーとは?
当記事は9月8日に開催された「UX Jam #2」でお話させていただいた内容を参考にしています。
UXデザインの仕事の本質は、日々進化するツールやフレームワークを使いこなすことではなく、ユーザーへのエンパシーを高められるよう、日頃からいろいろな体験をしておくこと。そしてそんな体験をシェアし合う場が求められている、というお話でした!
Empathy とは?
Empathy(エンパシー:共感力)に着眼点を置いた理由は、エンパシーこそが我々デザイナーが他の職種と差別化できる唯一の要素である、と考えているからです。
この思想に至った背景には、約2年前に参加した国際カンファレンスでの出来事があります。その日、参加者数名と一緒に懇親会を兼ねた夕食を食べに都内のレストランに足を運んだ時のことです。ファーストドリンクが運ばれるまでの開いている時間に突然隣に座っていた女性がテーブルに敷かれている紙のテーブルクロスに手持ちのペンで絵を描き始めました。

「何を描いているのですか?」そう尋ねると彼女はこう答えました。「想像に任せるよ。」確信が持てなかった著者はその隣に「こういうことですか?」と尋ねながら絵コンテのように次の一コマを絵で描いて見せました。「そういう捉え方もあるね」と目の前に座っていた男性が更にその続きの絵を無言で描き始めました。次にその男性の隣に座っていた人にペンが託され、紙芝居のように次々とコマが増えていきました。
言葉や文化、人種はそれぞれ異なるも、言葉を交わさずに絵だけでひとつのストーリーが完成しました。これがエンパシーだ、とみんなで実感した瞬間でもありました。
描かれている絵からひとつひとつの要素を抽出し、時間軸を加えて前後の文脈を保ちながら登場人物の感情や体験を設計する。これは正にユーザーエクスペリエンス・デザインそのものではないでしょうか。

描かれている絵の登場人物が置かれている状況や心境を自分ごとのように理解し、把握する力が共感力であり、いまデザインに求められている力だと考えています。
なぜ、Empathy なのか?
手前味噌ですが、登壇させていただくイベントや参加させていただくイベントの多くは、手法/プロセス/ツールのハウツーや事例などのノウハウに話題が偏ってしまっています。決してマイナスではありませんが、IT 技術の発展に伴い、これまでと比べてハウツーやノウハウなどの知識はネットで簡単に入手できるようになりました。
また、ツールや技法を習得できたとしても、良いアイディアの創出には直結しないと痛感しています。良いアイディアが創出される確率は上がるかもしれませんが、同時に「個人/個性」としての介在価値が発揮されにくくなります。

アイディアを、「洞察や分析を通じて見つかる問題に対してさまざまな観点から得られる発見や気づきを加えて発想し、具現化されるもの」として捉えると、アイディアの質は「発見や気づきを得るための観点」に依存すると言えます。
そしてこの観点を養うためには、自分自分がさまざまな体験をすることで自分ごととして対象の体験を設計するためのユーザー視点を担保しなければなりません。
これが、エンパシー(共感力)が求められている理由です。
ペルソナを作成したとしても、その属性や立場から遠い人にとっては理解が進まず、施策検討の段階でも表面的なニーズの抽出に留まってしまい、前述のアイディアの質が乏しくなってしまいます。もちろん、完全にその人になりきることは不可能であるため、昨今では「Empathy Map」など共感を促すための着眼点や方法論が議論されています。

著者の提案としては、ハウツーやノウハウの議論に時間を費やしすぎずに日頃からさまざまな体験をし、体験した素晴らしい出来事を共有する場をもっと増やしていきませんか?
当日使用した資料は下記からご覧いただけます。

