当記事は、著者が幼少期の大半を過ごした米国での実体験を基に再現したクリスマス・ストーリー*1です。殆どが著者による推測によって書かれた文章ですが、いま思えば、サンタクロースこそ優れたユーザエクスペリエンス・デザイナーなのではないでしょうか?

( (c) Some rights reserved )
この時期になると、著者が住んでいた市では町中が綺麗なイルミネーションに覆われていました。小学校の近くではご近所さん同士が協力し、一帯がひとつのアート作品として輝いていました。それを学校帰りの母の迎え車の中で妹と3人でドライブしながら毎年鑑賞していたことは、いまでも忘れられません。
ショッピングモール型の商業施設では必ずと言っていいほどイベントスペースには4階建てに相当する高さのクリスマスツリーが飾られ、クリスマスイヴが近くになるにつれ、決められた時間になんとサンタクロースが登場します。
子供たちへのインタビュー

( (c) Some rights reserved )
順番待ちをしていると、子供たちが次々とサンタクロースの両膝に座り、記念撮影をするとともにサンタクロースとの会話を楽しんでいる様子が伺えます。順番が来るまで、著者は欲しいものを一生懸命考えていました。
出番です。妹と2人でサンタクロースに歩み寄ると満面の笑みで私たち兄妹を抱きかかえるかのように暖かく包んでくれました。写真撮影に没頭する両親を横目に、サンタクロースから幾つかの質問が投げかけられます。
- お名前はなんていうの?
- 何歳かな?
- 将来はなにになりたいの?
- 今年はどんな年だったかな?
- どんなことに挑戦したの?
- 最後の質問だよ、欲しいプレゼントはあるかい?
著者は、当時流行っていたおもちゃが欲しい、と強く伝えました。笑いながらサンタクロースは「考えておくよ」とニッコリと笑い、私たち兄妹はサンタクロースに手を振りながら、その場を後にしました。
クリスマスプレゼントの準備

( (c) Some rights reserved )
クリスマスまであと数日。サンタクロースはきっと今頃、私たち兄妹のことを思い浮かべながらプレゼントを準備してくれているに違いない、と夢を抱きながらカウントダウンをしていました。
タクソノミーの作成

( (c) Some rights reserved )
サンタクロースはきっと忙しいはずです。全世界の子供たちにプレゼントを渡すのですから。子供たちの数だけプレゼントはあるー今頃サンタクロースはきっとプレゼントが混在しないために、インベントリー(リスト)を基にひとつひとつのプレゼントにタグを付けて整理しているに違いない。クリスマス当日に、より簡単にプレゼントを袋から取り出しやすくするために。
そのタグには子供の名前と年齢、国と住んでいる場所、プレゼントの中身が記載されているはずです。
シナリオ設計とシミュレーション

( (c) Some rights reserved )
サンタクロースはどうやってプレゼントを私たち兄妹の枕元に届けるのだろう?家の形はもちろんそれぞれの家庭で異なり、同じようにプレゼントが届けられるのだろうか?
サンタクロースはきっとプレゼントの最善の届け方を考えてくれているに違いない。そして、シミュレーションしているに違いない。私たち兄妹は、サンタクロースが無事に家の中に入れるよう、クリスマスイヴにはカーテンを少しばかり明け、迷わないためにサンタクロースのための道をつくりました。
クリスマスプレゼントを届ける

( (c) Some rights reserved )
サンタクロースはきっと来てくれる。でもいつ来てくれるのだろう?私たち兄妹は眠い目を擦りながら、「ありがとう」を伝えるべく、サンタクロースが来るまでベッドで待ち続けました。迷子になっていないかな?不安に思いながらも私たち兄妹は睡魔に負け、眠りにつきました。
クリスマス当日のサプライズ

( (c) Some rights reserved )
朝起きてみると、枕元にプレゼントがありました。いつ届けに来てくれたのだろうか。きっと、私たち兄妹がいつ頃眠りにつくのかわかっていたのだろう。プレゼントを急いで開けてみると中身は欲しかったおもちゃではなく、当時の夢だったサッカー選手になることをサンタクロースは知っていたからなのか、かっこいいサッカーのスパイクシューズが入っていました。
予想外だったプレゼントだけに、いまでもその体験は忘れられません。いま欲しいものではなく、そのときの著者にとって必要となるプレゼントを考え、届けてくれたサンタクロース。きっと、著者の反応を遠くの世界から見守っていてくれたことだと思います。
まとめ
これはあくまでも著者の推測によるものですが、いま思えばサンタクロースは優れたユーザエクスペリエンス・デザイナーだったと考えています。
- 子供たち1人1人の意見に耳を傾ける(著者の実体験では直接だが、手紙などによる間接コミュニケーションも存在)
- その子の特徴を的確に把握し、本当に必要とされるプレゼントを考える
- 子供たちへのプレゼントを準備する
- 子供たちにプレゼントを確実に届けるためのシナリオを練る
- 最善の方法でプレゼントを子供たちに届ける
- クリスマス当日に子供たちの反応を見守る
これは、人間中心設計(Human Centered Design)ないしはUX(ユーザエクスペリエンス)デザインの実践とほぼ同類なのではないでしょうか?

( (c) Some rights reserved )
ユーザーインタビューからシナリオ設計、施策検討までを手掛けているサンタクロースは正に優れたユーザエクスペリエンス・デザイナーだと思っています。そして何よりも、子供たち(HCD / UXデザインの文脈ではユーザー)の笑顔と幸せを思うその熱意と優しさは、著者としても学ぶべきことが大変多いと考えています。UXデザイナーは皆、サンタクロースであるべきです。
相手はどのようなプレゼントを欲しているのか?どのようなプレゼントを届ければ喜ぶのか?どのように届ければ喜ぶのか?このプレゼントがもし、あなたが担当するプロダクトやサービスだったら?これもまた、サンタクロースからのプレゼント(?)なのかもしれません。
すべての子供たちへ…メリークリスマス。
なお、この文章は UX Tokyo Advent Calendar 2014 への寄稿記事です。
関連記事:
UX Lessons Learned from Santa Claus — Medium
「誰のためのデザイン?」よりも「何のためのデザイン?」 - UXploration
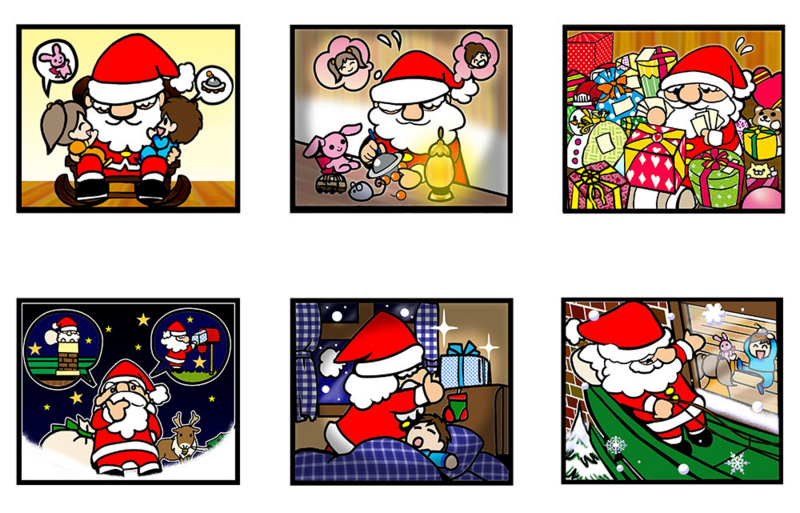
*1:6マスのストーリーボードは LeanUX の記事でもご紹介した 6up Sketches を採用しています。